マンツーマンレッスン及びWordPress講座の受講後のWordPressのご質問についてはドリームゲート経由で受け付けていますが、今回はご質問が複数あり文字だけでは説明が難しいため、記事にしてご回答いたします。
目次
Toggle(非公開の記事の作成方法)WordPressの操作方法
サイト管理者と編集者にだけ表示されるため、ログインしていないと表示されません。
ログインしていない一般ユーザーには見えない記事になります。
WordPressのエディタが今、3つあるためそれぞれ紹介いたします。
非公開記事の作成方法(クラシックエディタ)
Classic Editor(クラシックエディタ)以前のWordPressエディタの場合
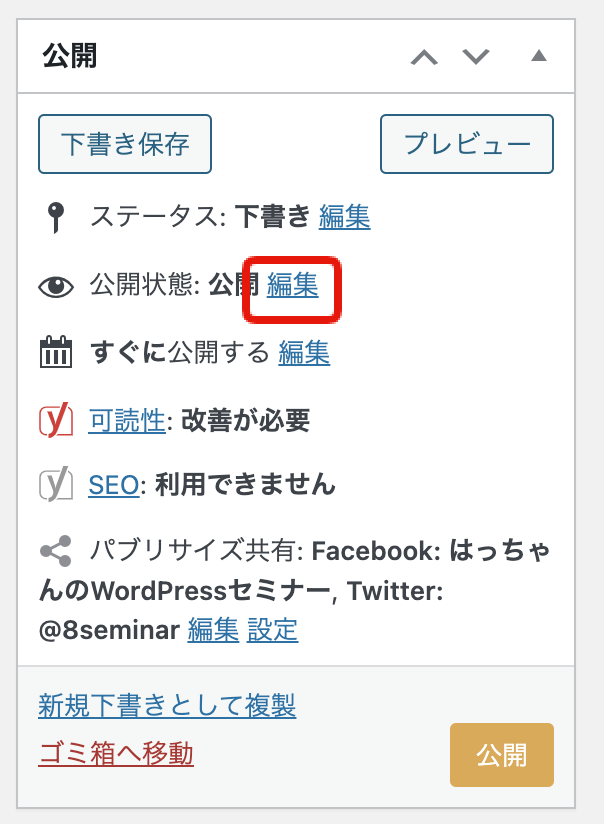
公開状態の「編集」をクリックします。
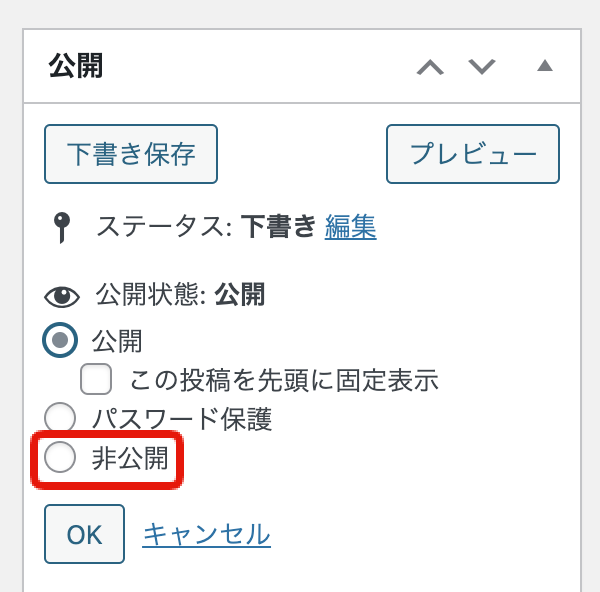
「非公開」を選択します。
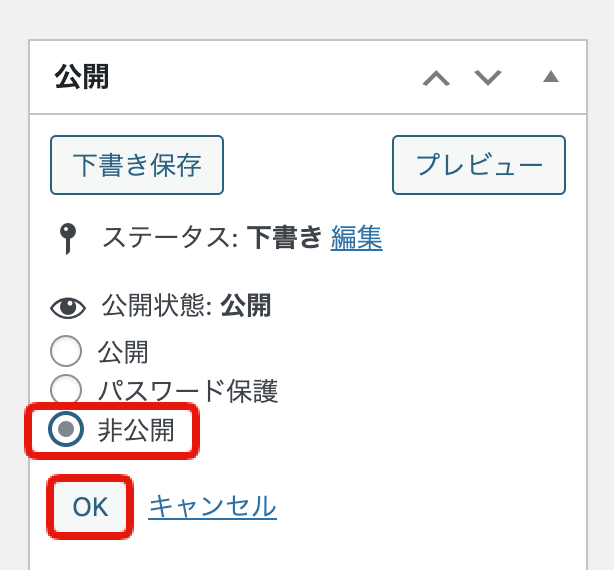
「OK」をクリックします。
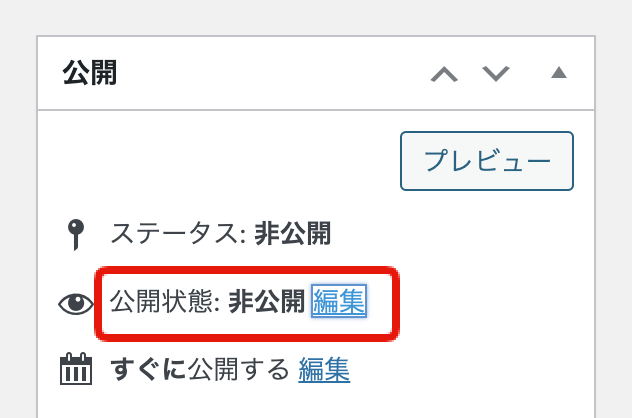
「非公開」設定になりましたなりました。
非公開記事の作成方法(今のブロックエディタ)
Gutenberg(グーテンベルク)今の初期で設定されているWordPressブロックエディタの場合
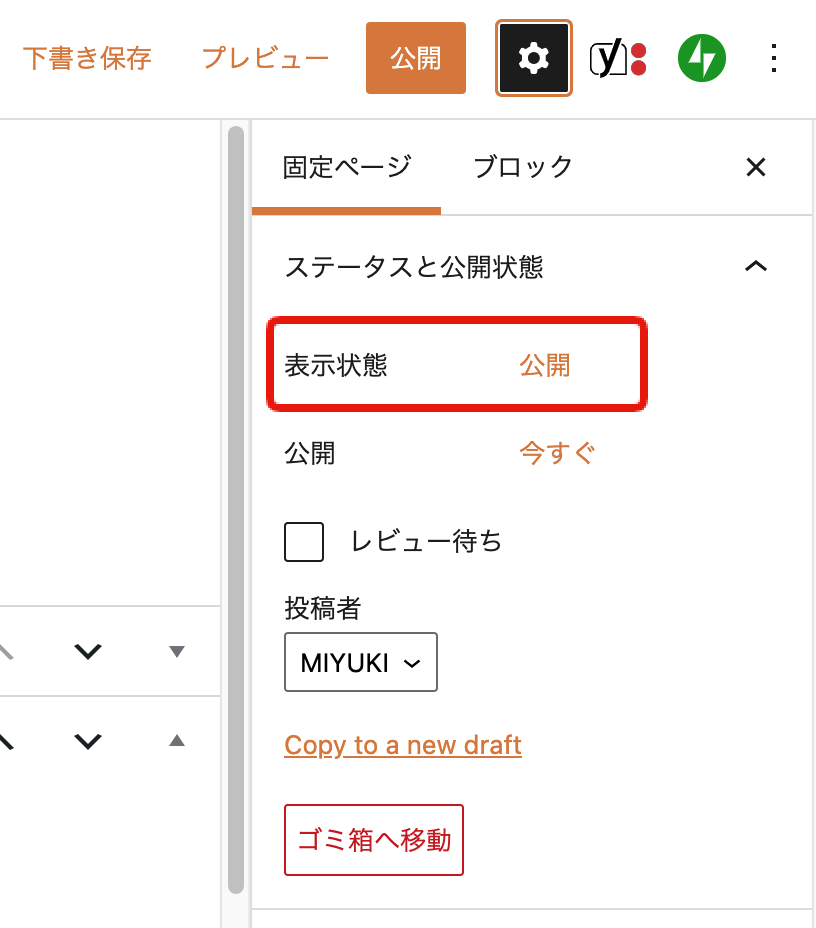
下記のキャプチャーは固定ページですが投稿も同様の設定方法です。
表示状態の「公開」をクリックします。
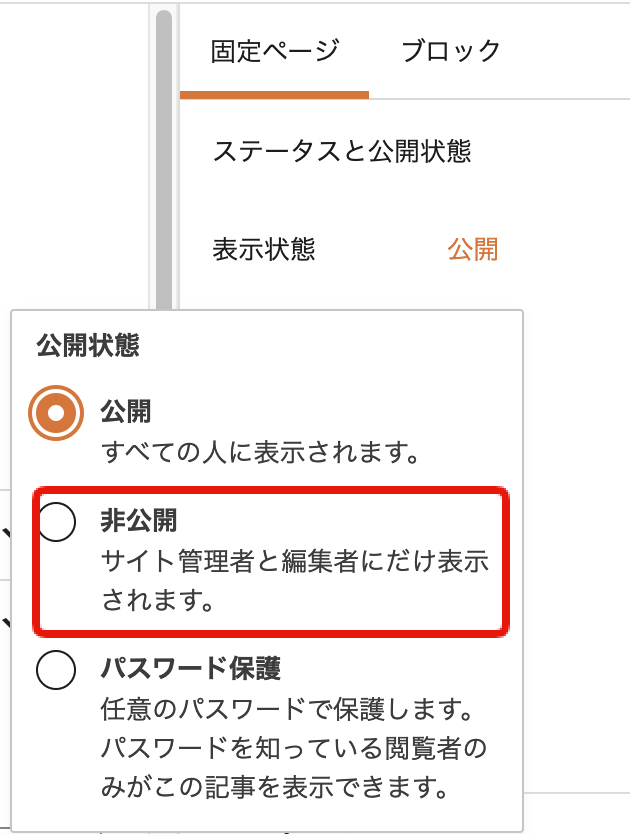
「非公開」を選択します。
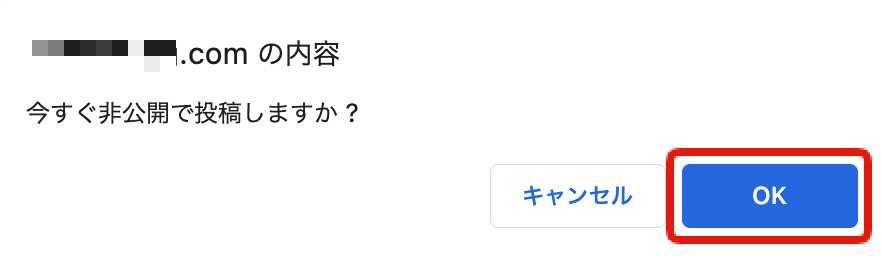
「OK」をクリックします。
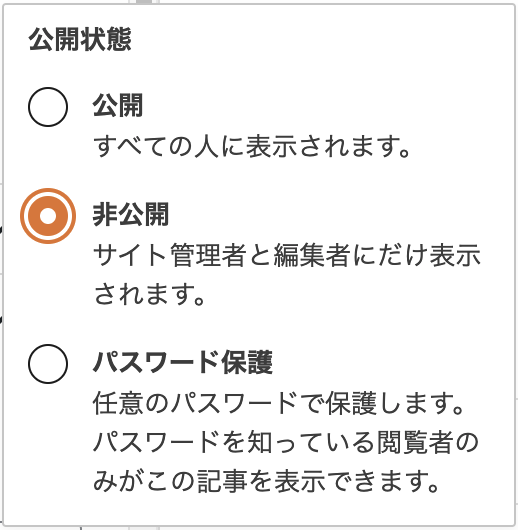
非公開記事になりました。
Elementor(エレメンター)プラグインの設定方法
動画にしたものはこちらです
Elementor文字の色変更方法
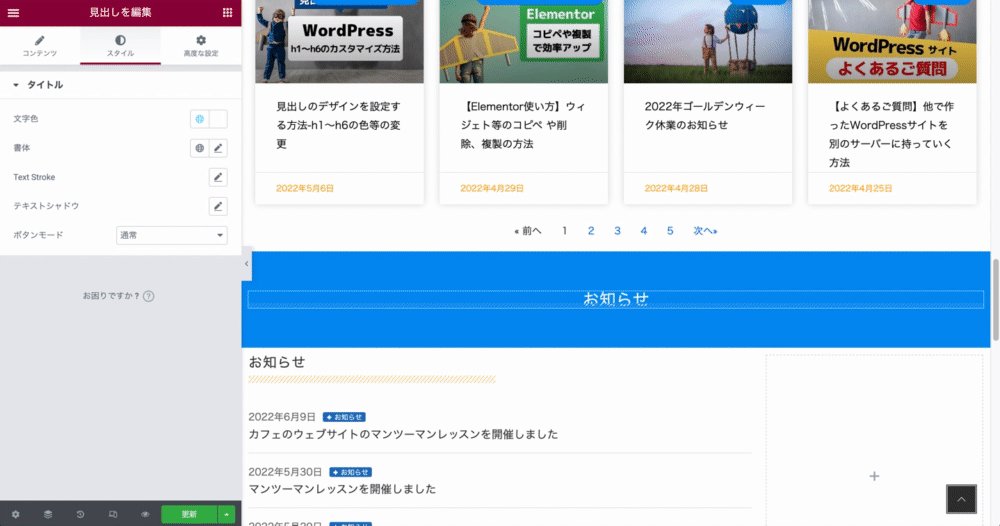
背景に色が入っている場合の文字の色の変更方法です。
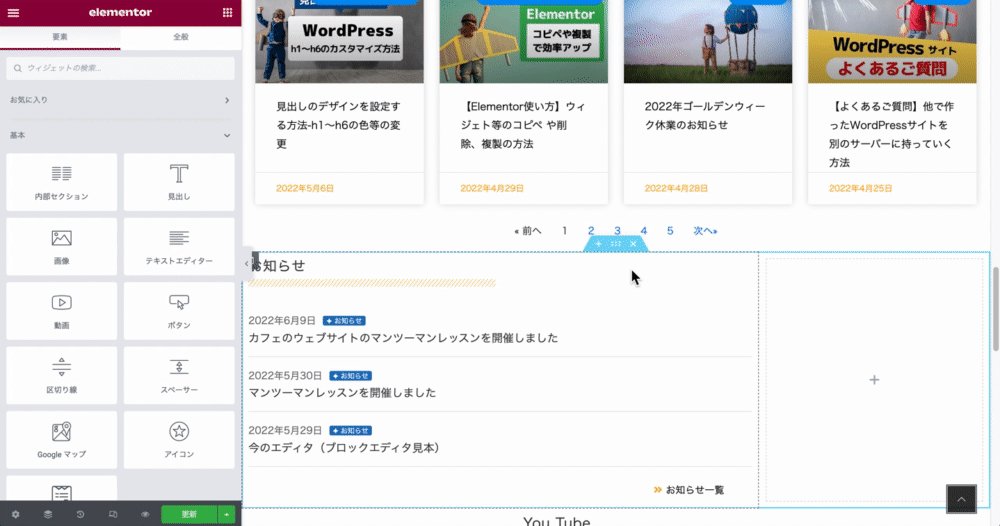
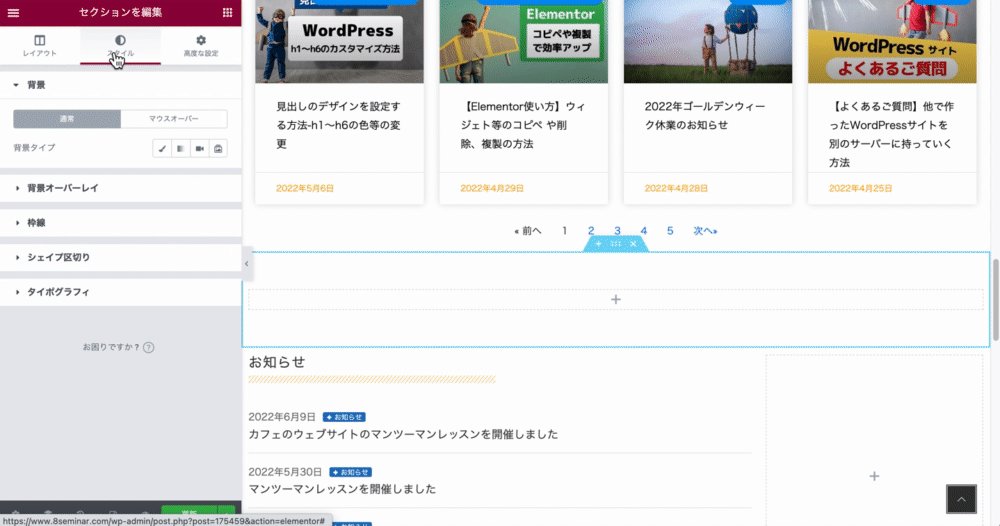
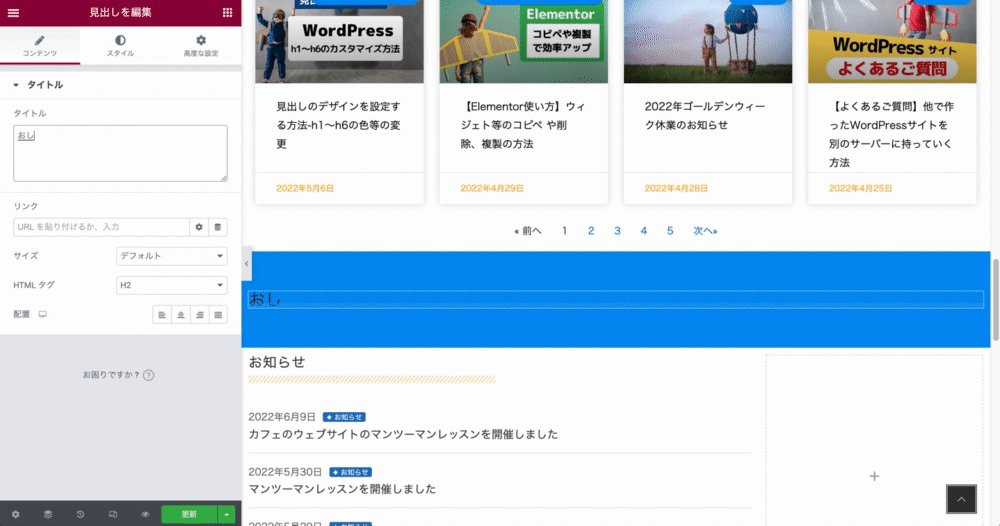
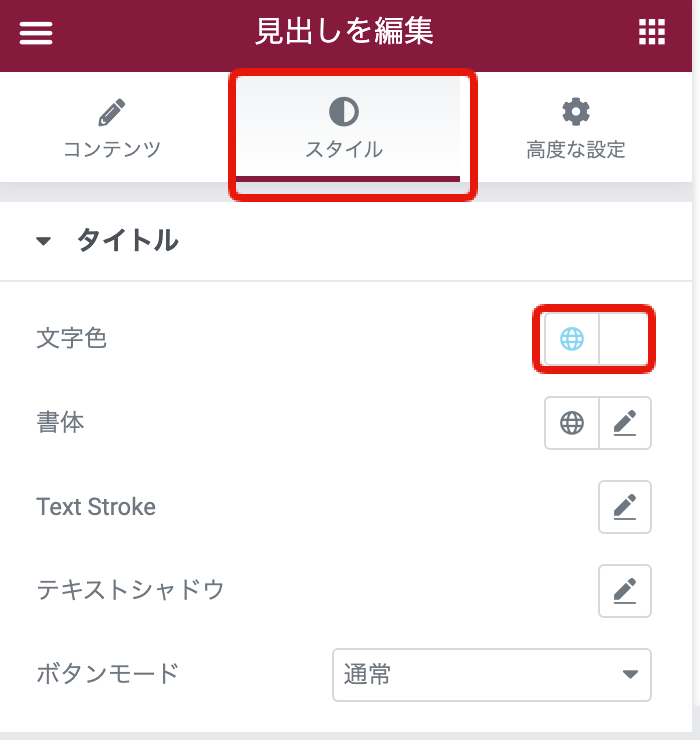
編集したいウィジェット(パーツ)をクリックして選択します。
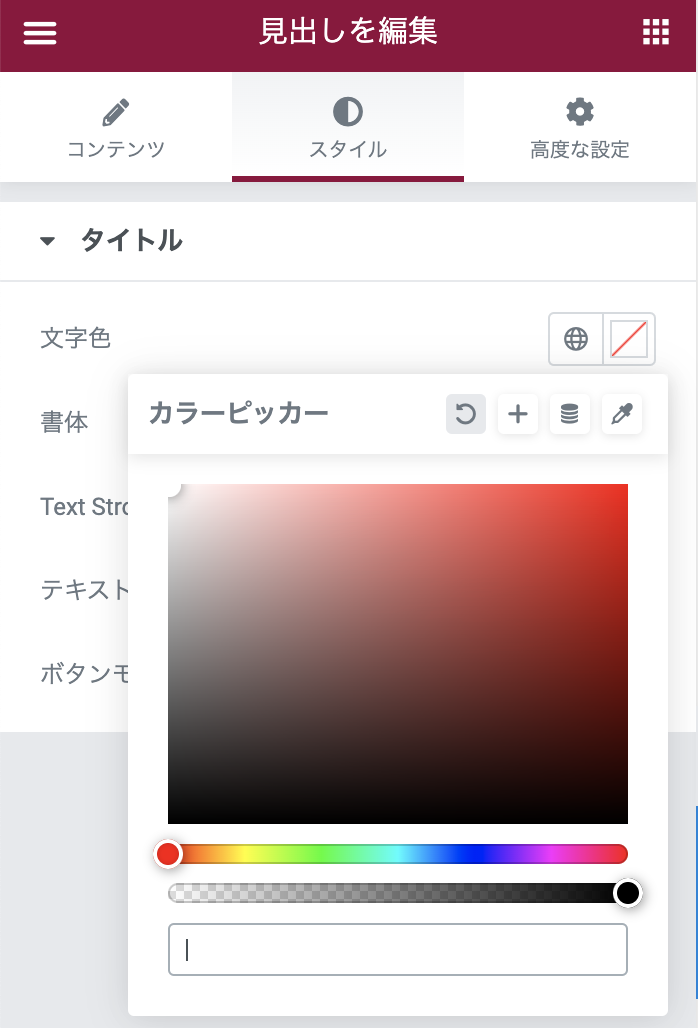
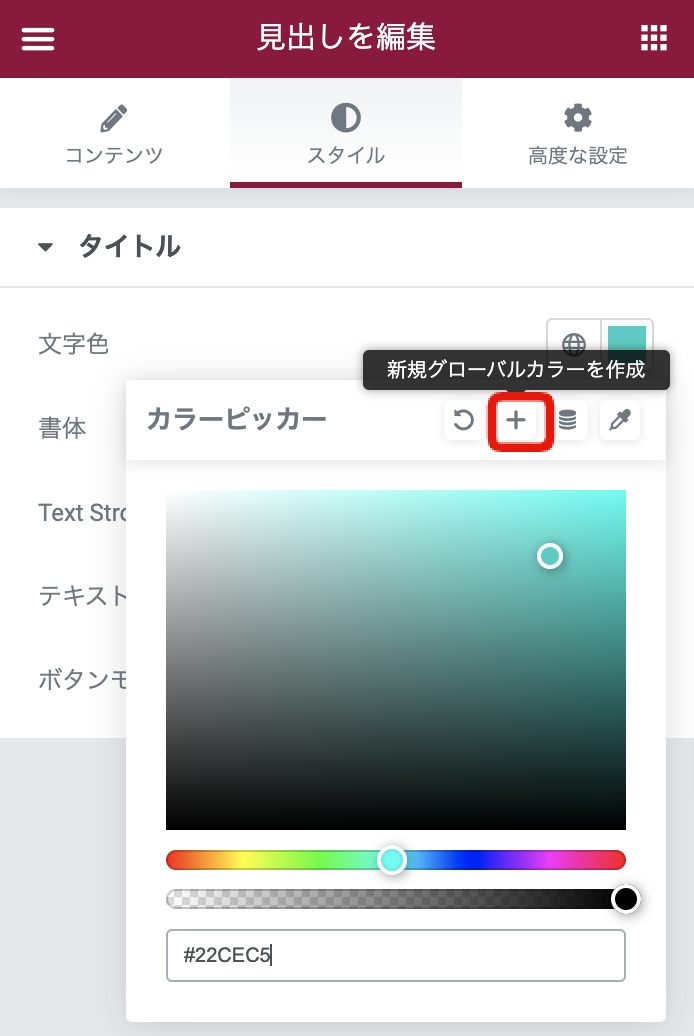
「スタイル」の文字色の横をクリックします。
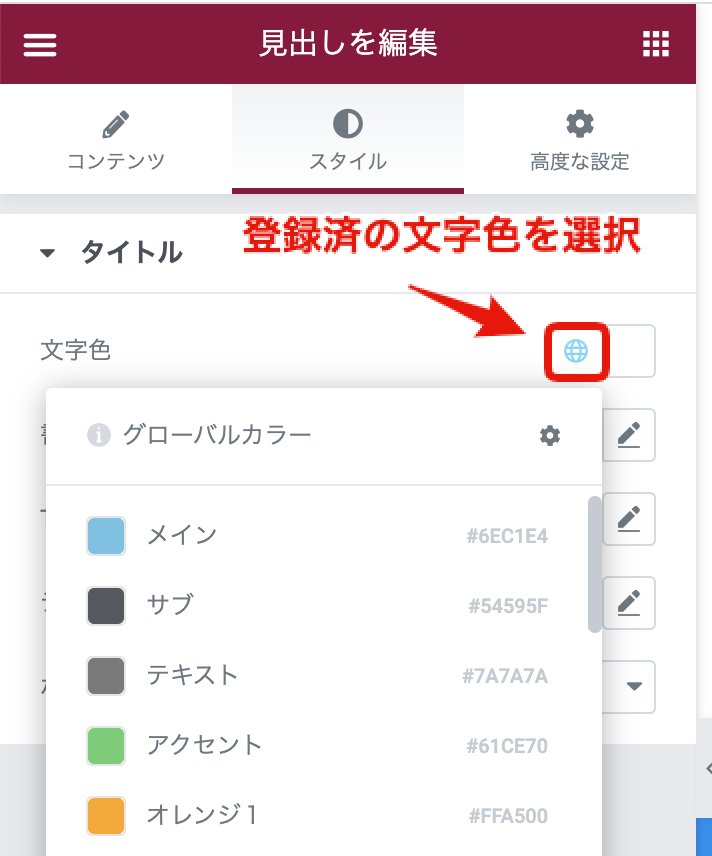
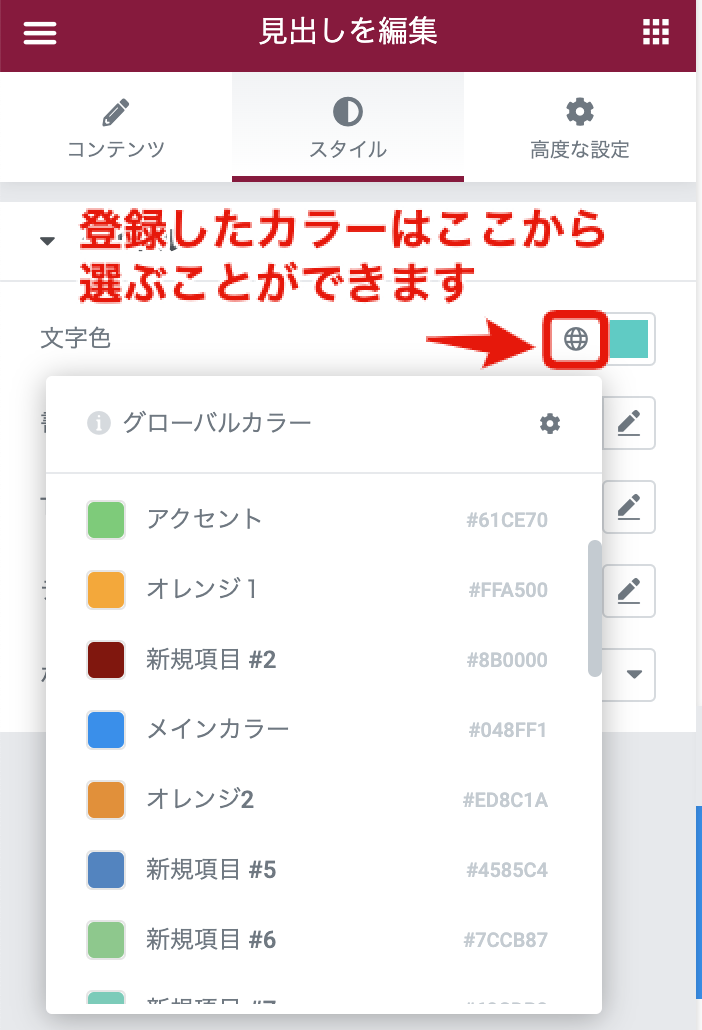
登録済の色はこのマークををクリックします。
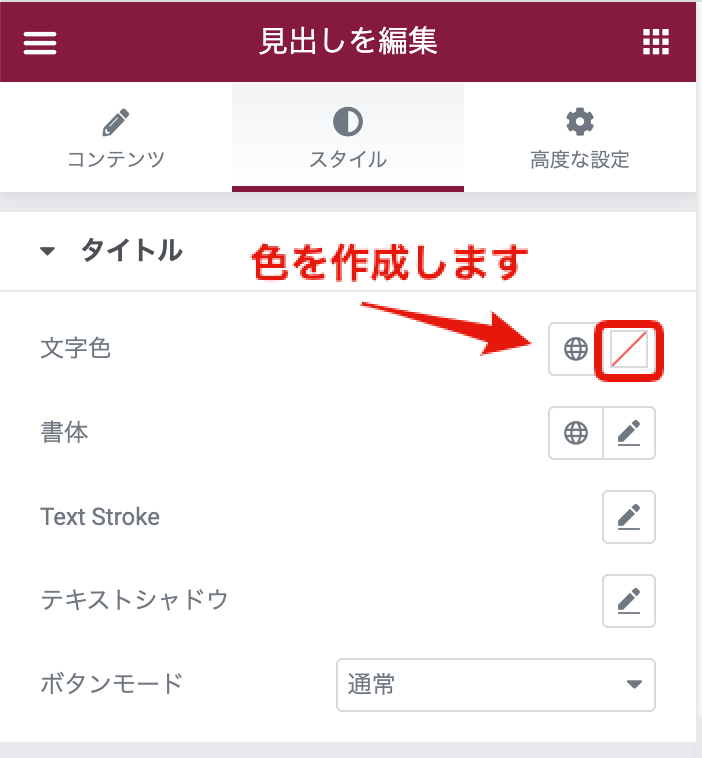
新しく色をつくる場合は、その横ををクリックします。
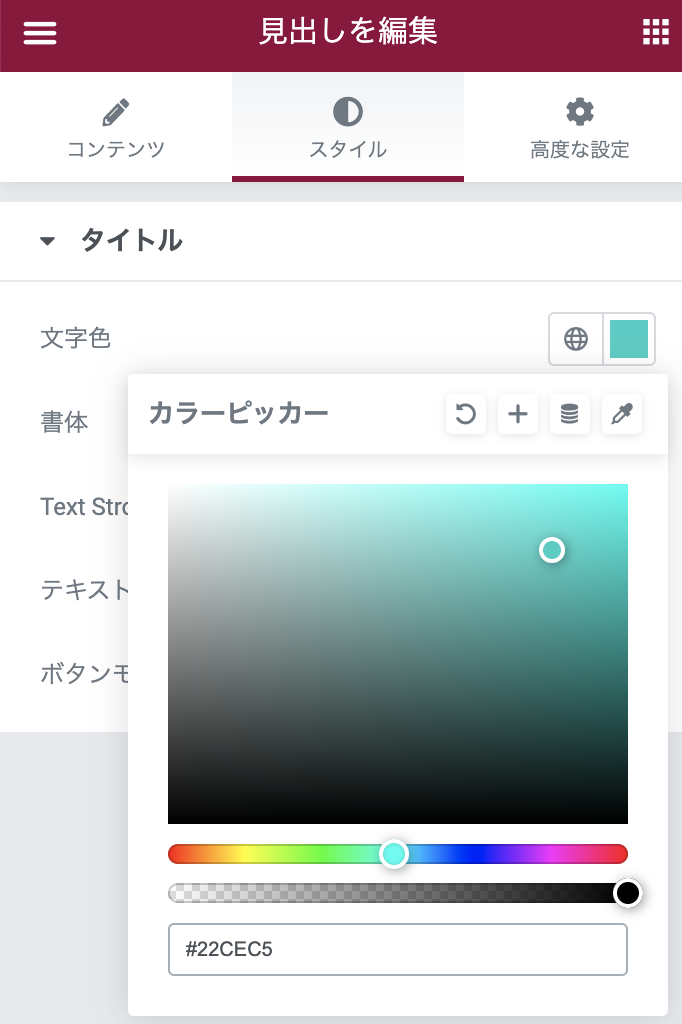
カラーピッカーが表示されますので好きな色を選択します。
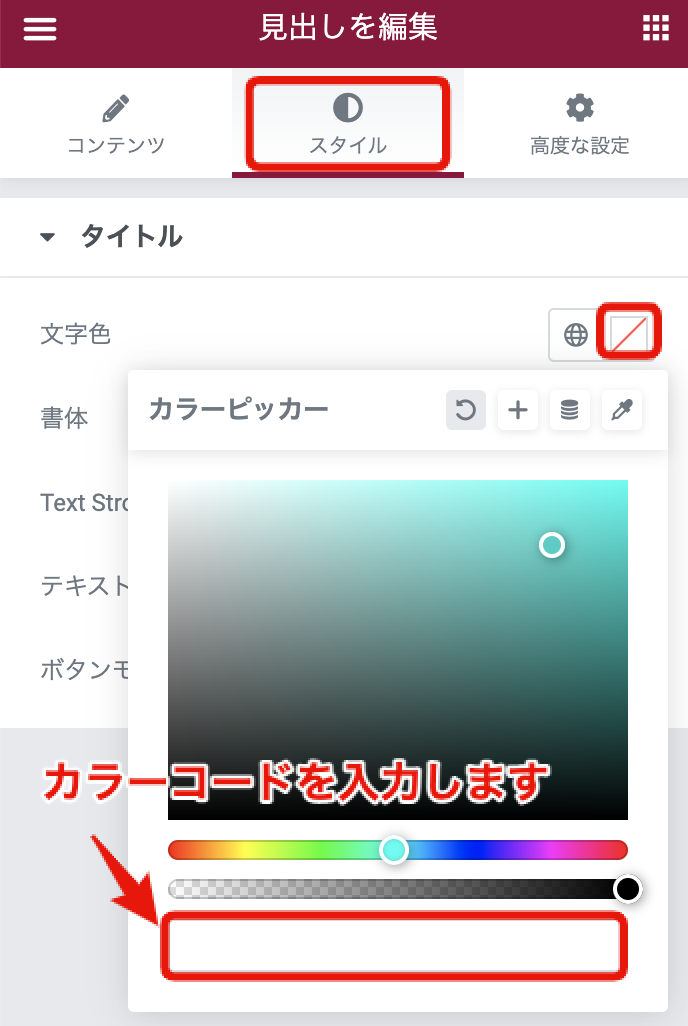
カラーコードから色を設定することも可能です。
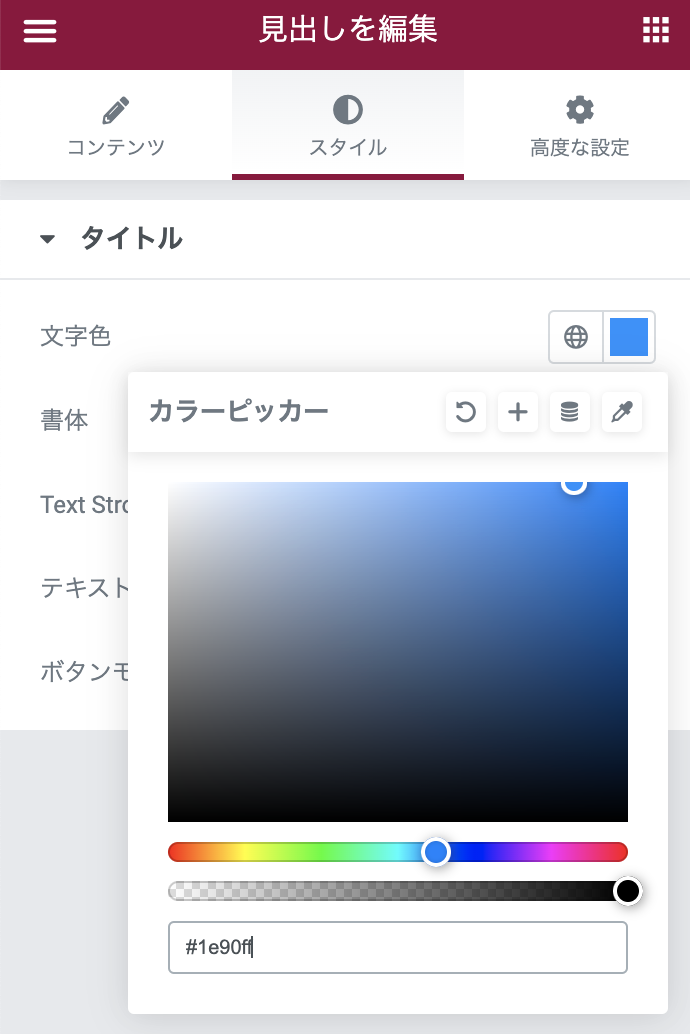
#1e90ff など色を指定して設定することもできます。

カラーコード例
カラーコードで色を指定しました。
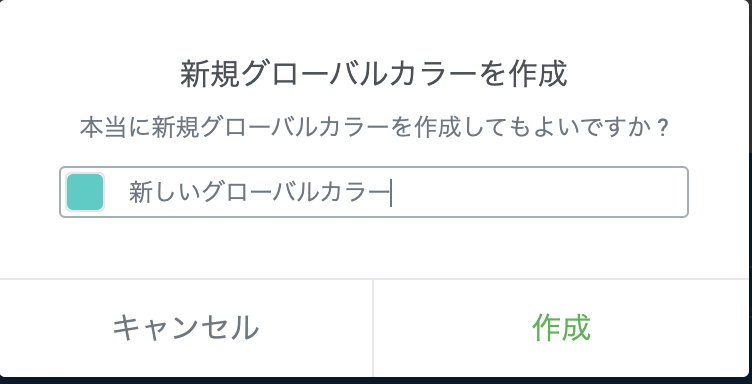
色の設定
よく使う色は設定しておくと後から呼び出すことができるので楽ですよ。
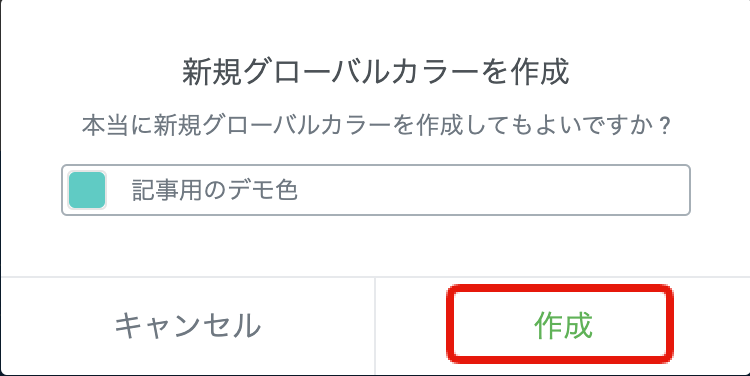
そのままでもいいですし、名前を付けてわかりやすくすることも可能です。
「作成」をクリックします。
登録されました。
Elementorのフォントの書体の設定方法
編集ページの右側のプレビュー画面の編集したいパーツ(ウィジェット)をクリックして選択します。
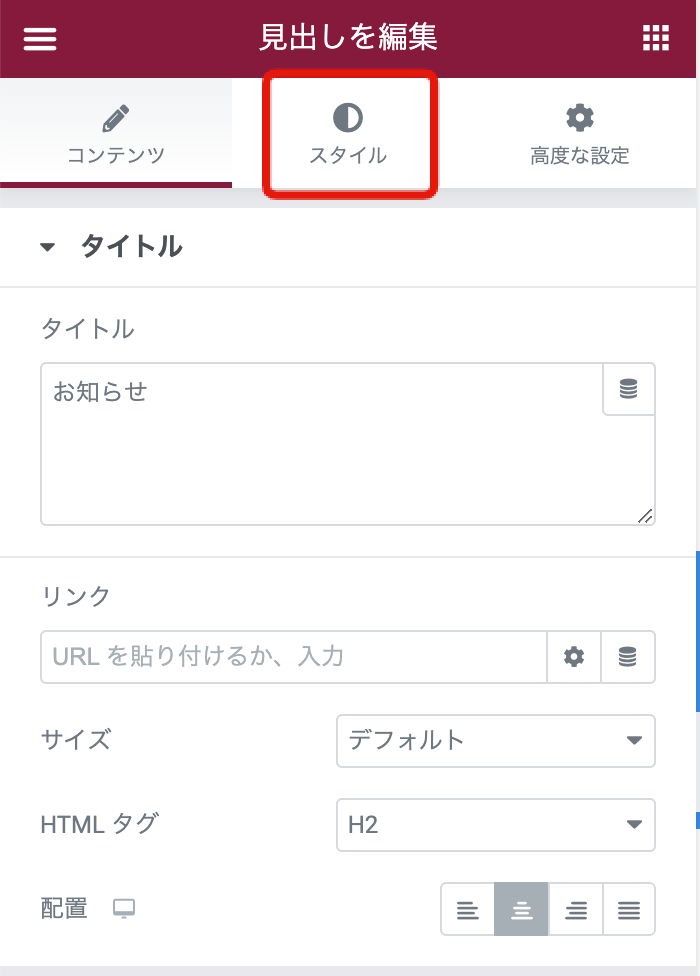
スタイルををクリックします。
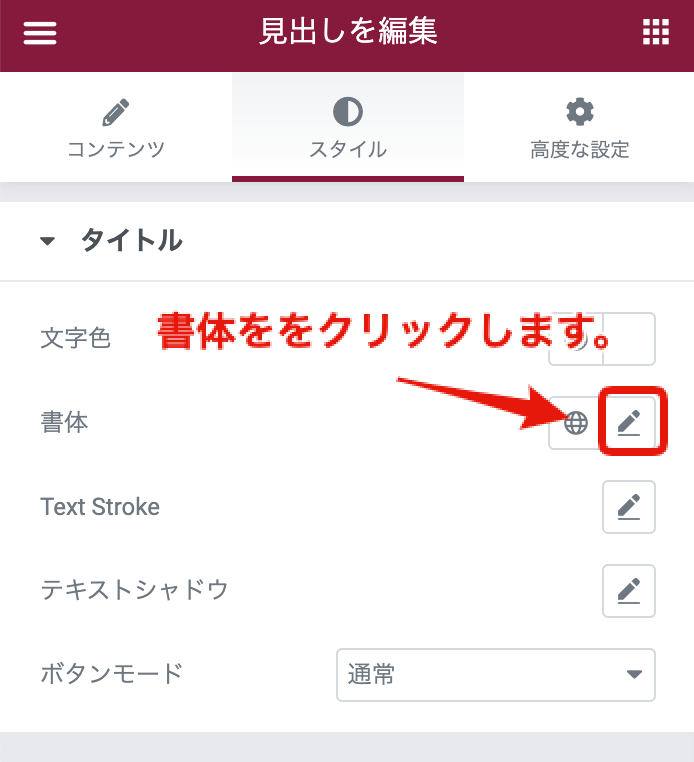
書体ををクリックします。
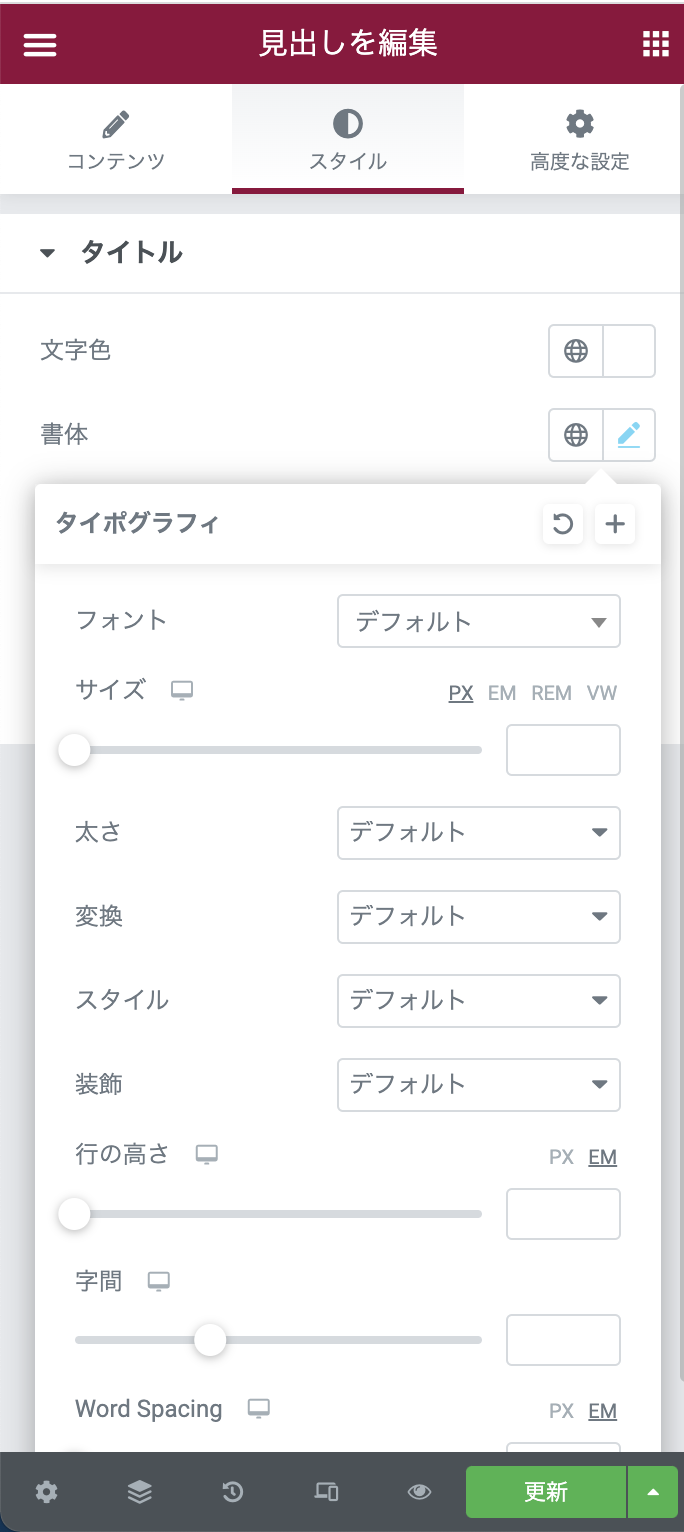
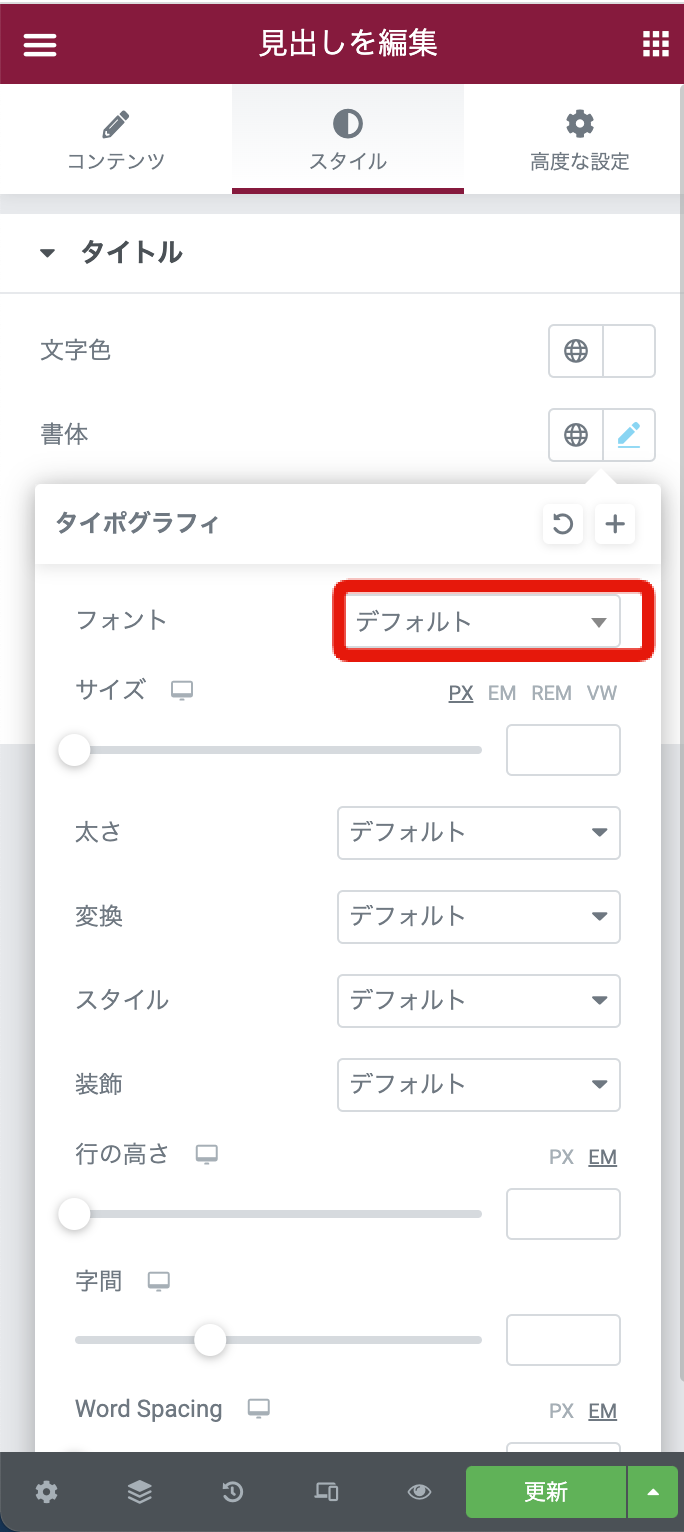
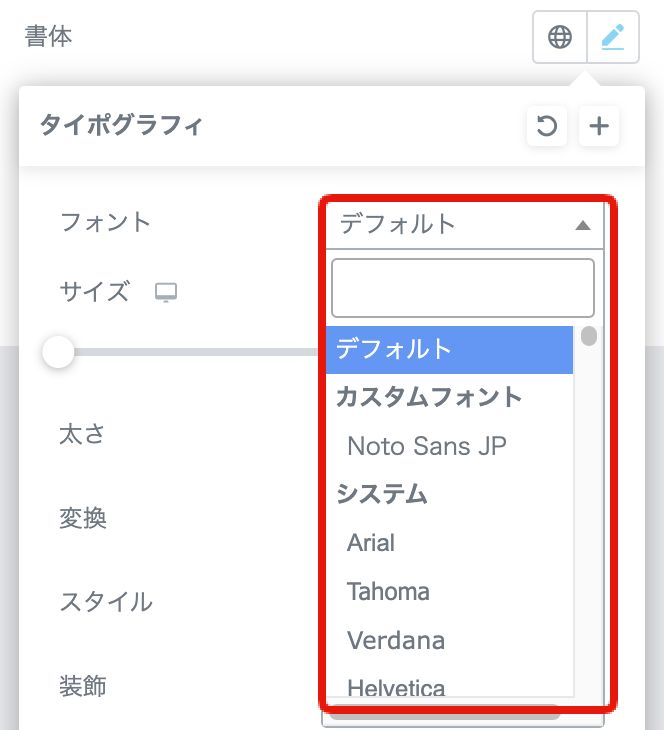
「フォント」の右側を選択します。
好きな書体を選択します。
まとめてフォントを設定したい場合はこちら
上記の方法が簡単でおすすめです。
ここから少し高度になりますが、Elementorの設定画面に移動します。
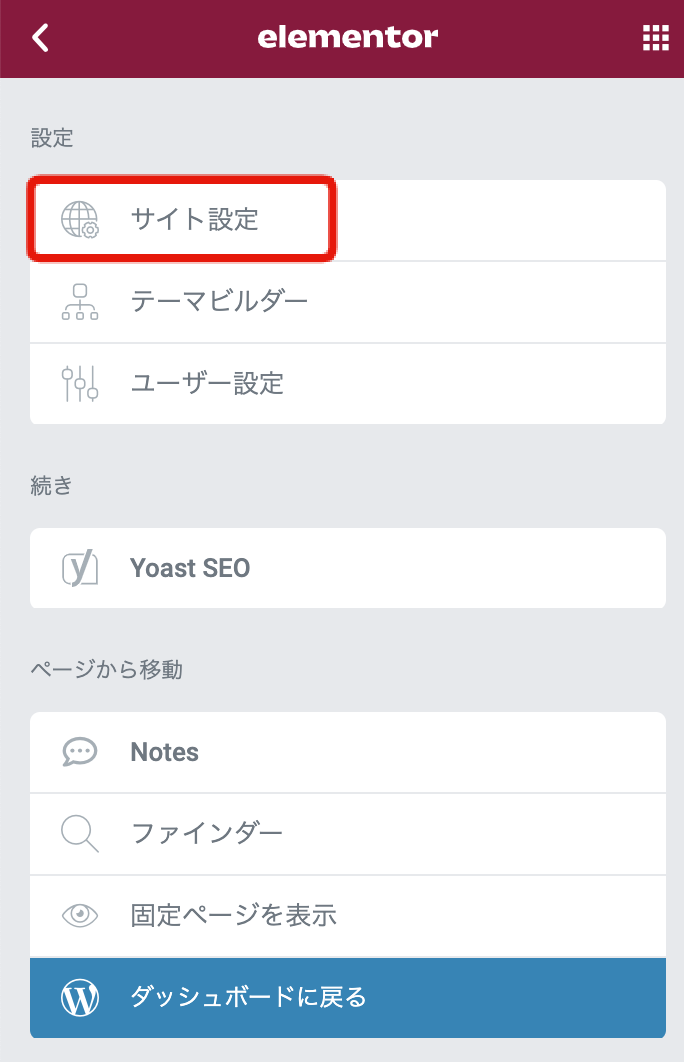
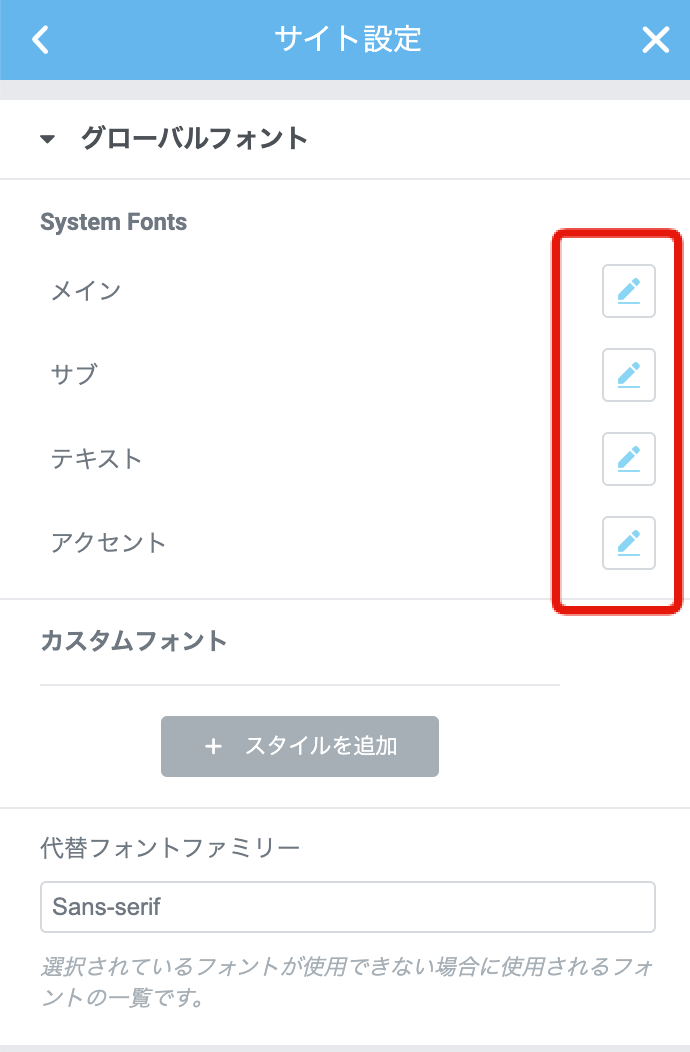
サイト設定をクリックします。
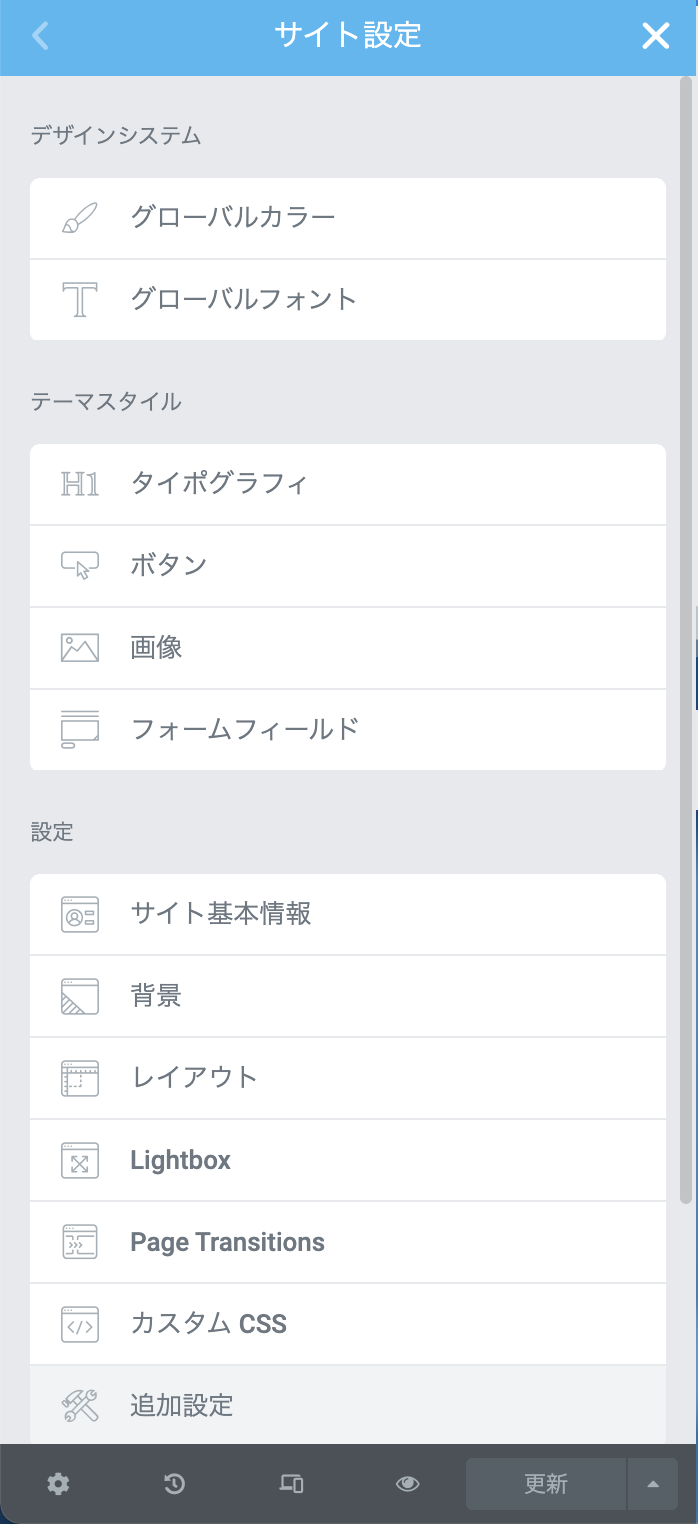
サイト設定画面です。
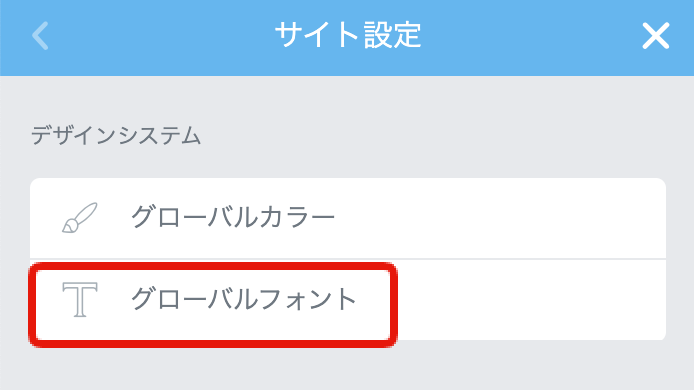
グローバルフォントをクリックします。
事前に設定することも可能です。
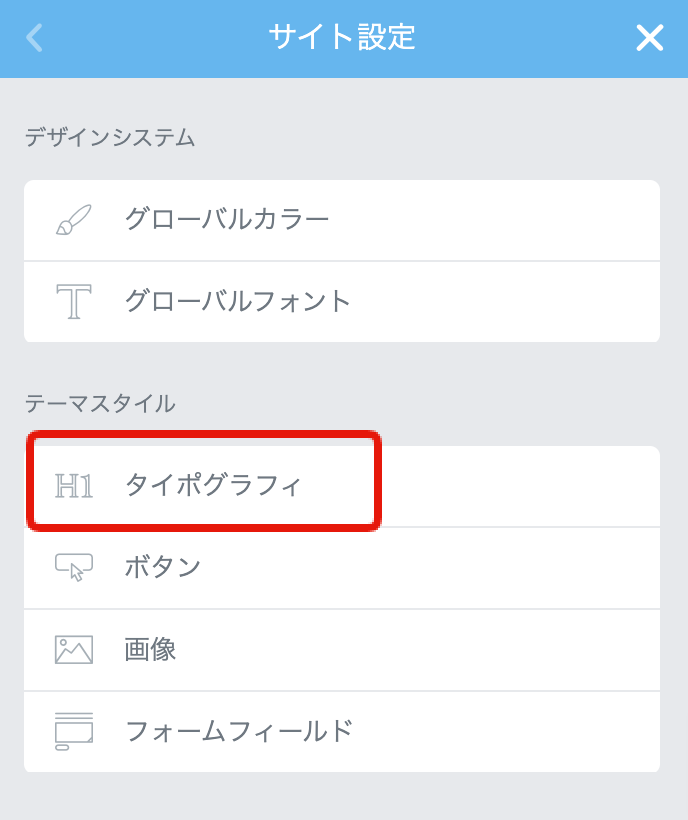
サイト設定のテーマスタイルのタイポグラフィをクリックします。
たくさんホームページを作成される方はここで設定しておくと楽だと思います。
参考記事:Elementorプラグインで日本語フォント(Webフォント)の使い方
ヘッダーのメニュー設定方法
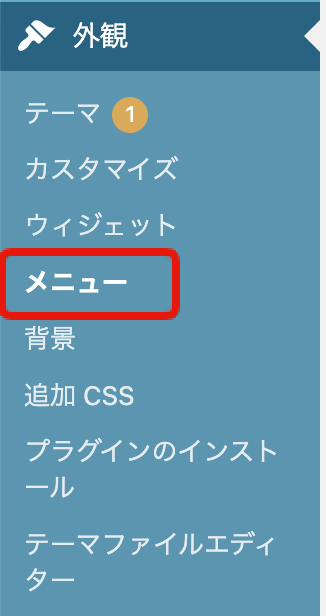
「外観」>「メニュー」>をクリックして表示します。
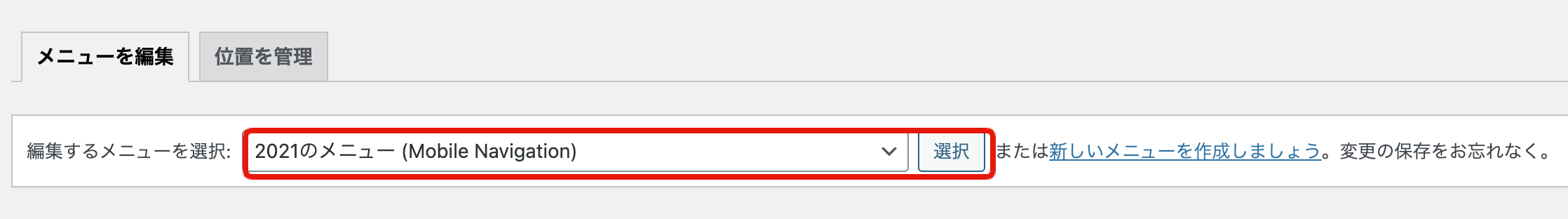
編集したいメニューを選択します
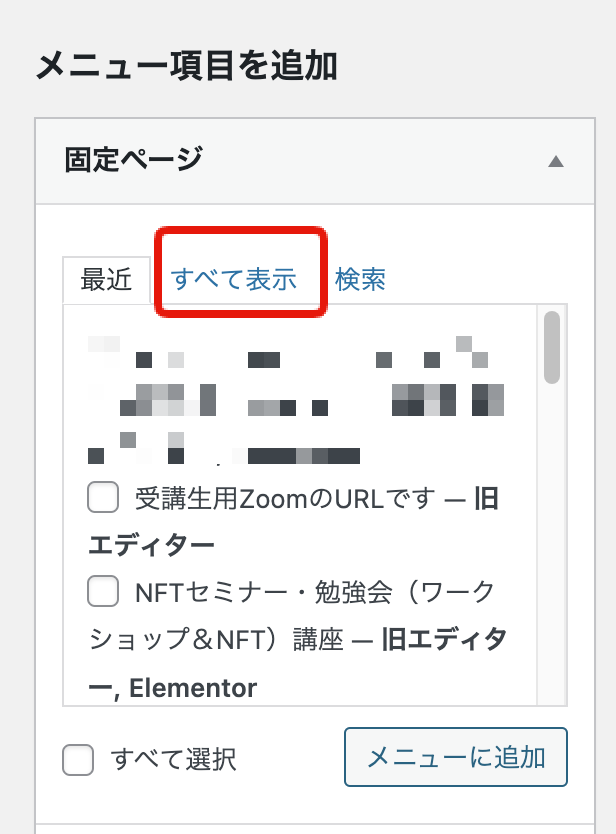
固定ページの「すべて表示」をクリックします。
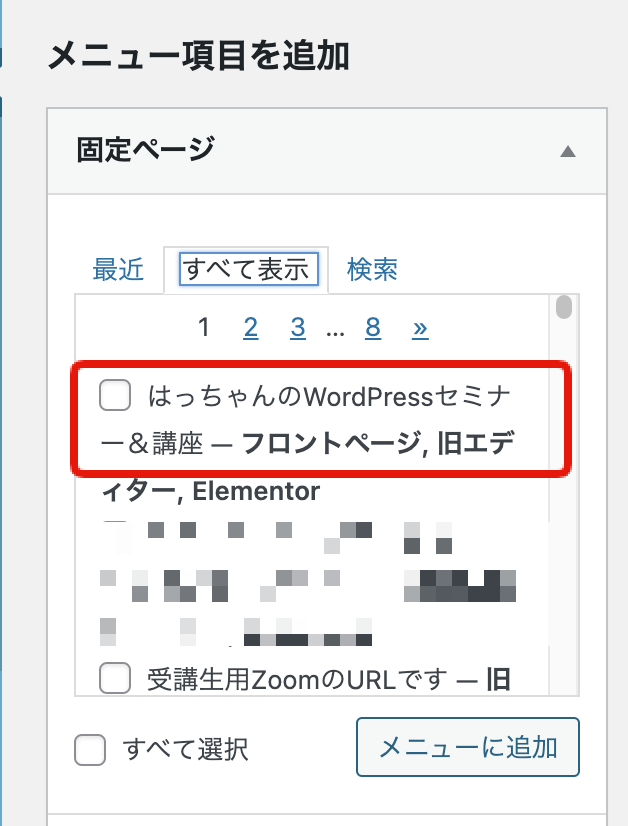
「フロントページ」を選択します。
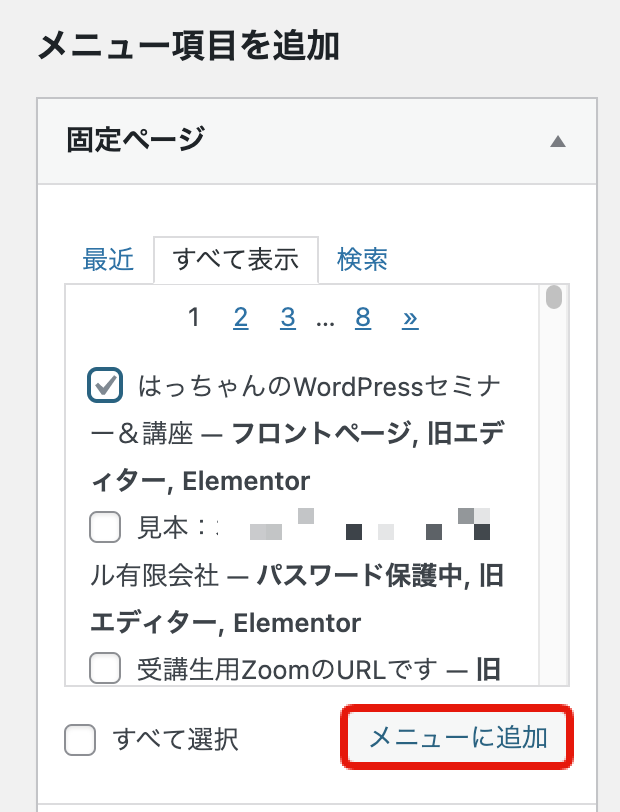
「メニューに追加」を選択します。
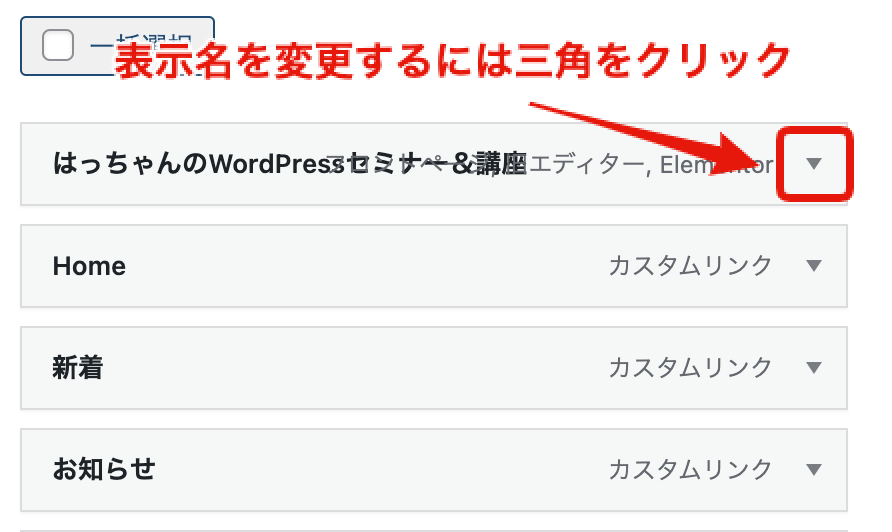
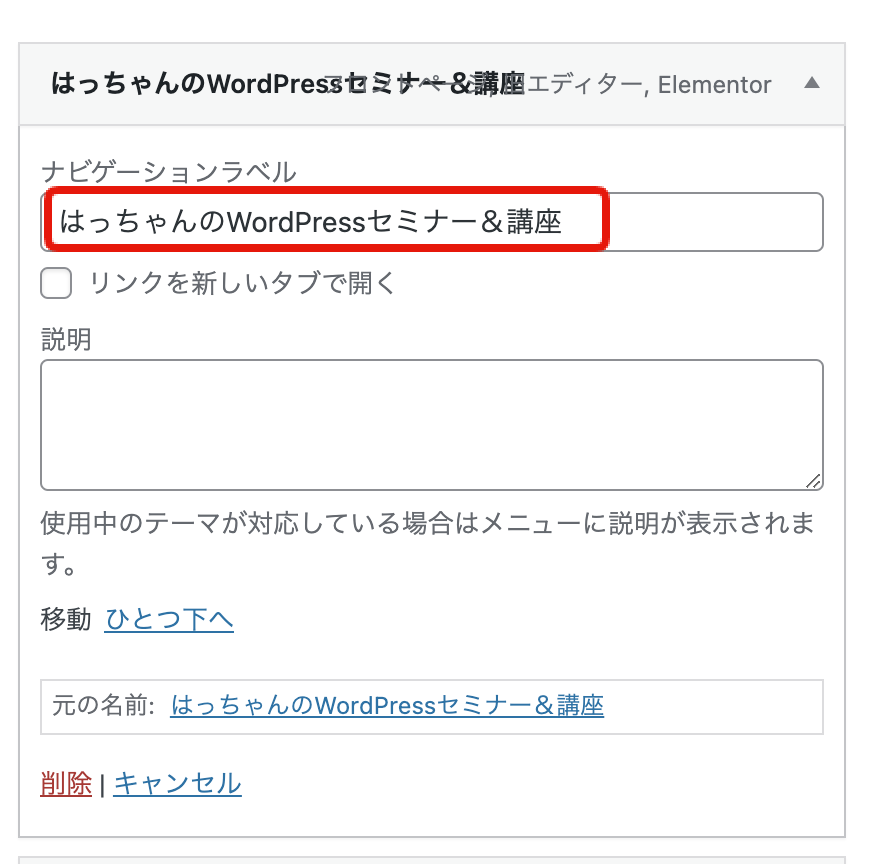
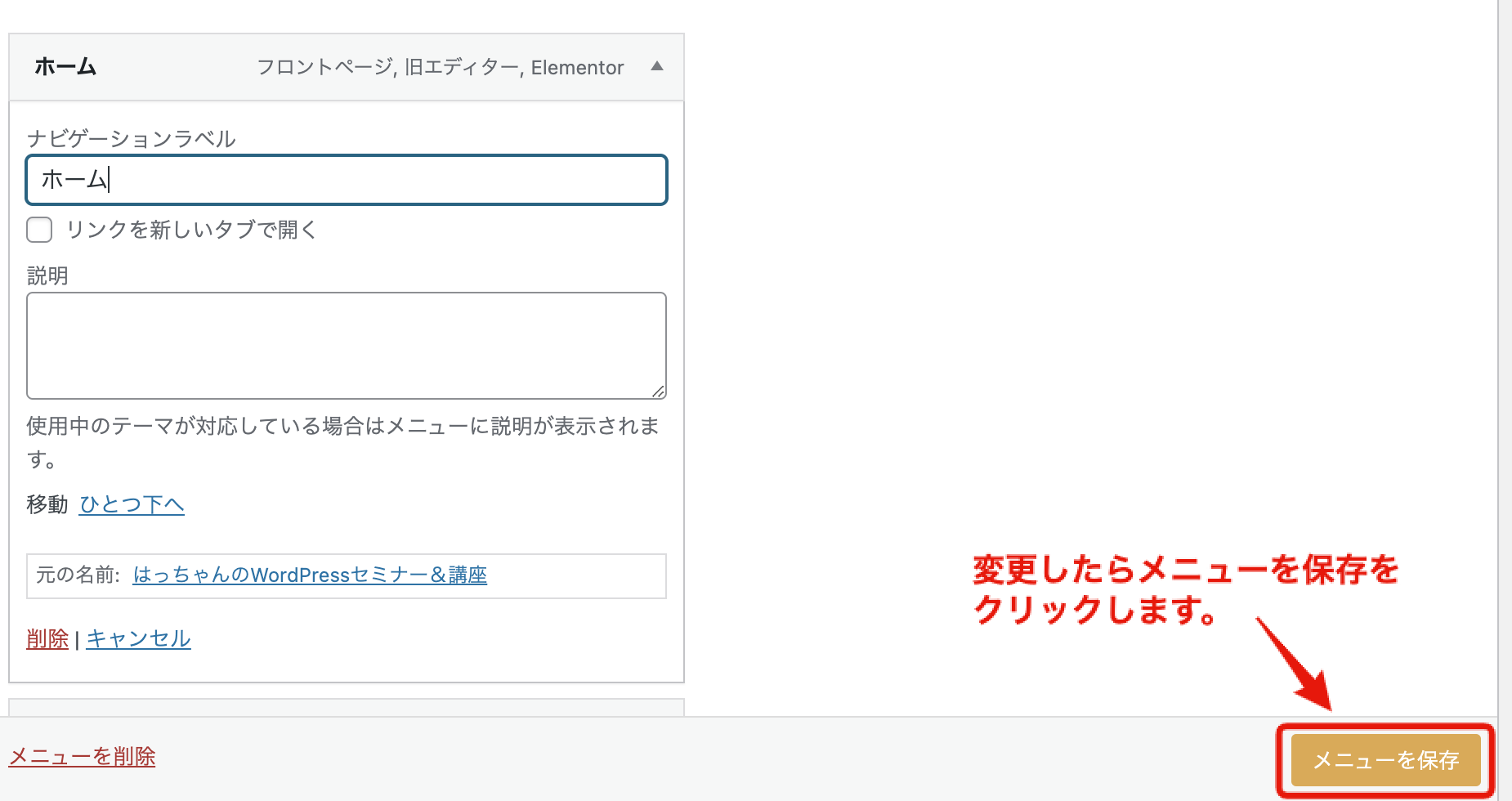
メニューの表示名の変更方法
ナビゲーションラベルの表示名を変えます。
ヘッダーのプライバシーポリシーの入れ方、プライバシーポリシーの原稿
ヘッダーメニューの追加は上記と同じ方法です。
プライバシーポリシーの原稿は、好みもありますので「プラバシーポリシー 雛形」もしくは「テンプレート」「見本」などで検索してください。
ページの追加方法は、固定ページの新規追加で普通に行っていただければ大丈夫です。
Elementorで作っている場合にそのデザインを踏襲したい場合は、元のページを複製してください。
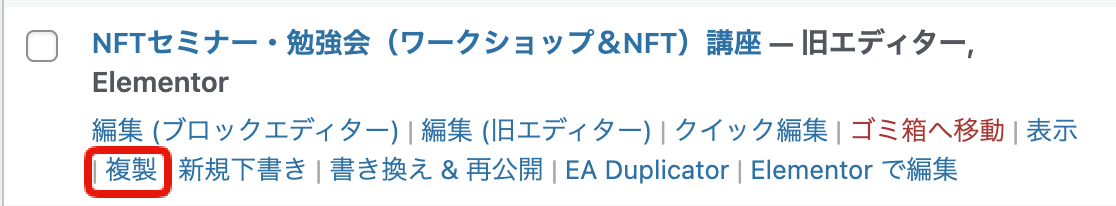
固定ページ一覧での複製方法
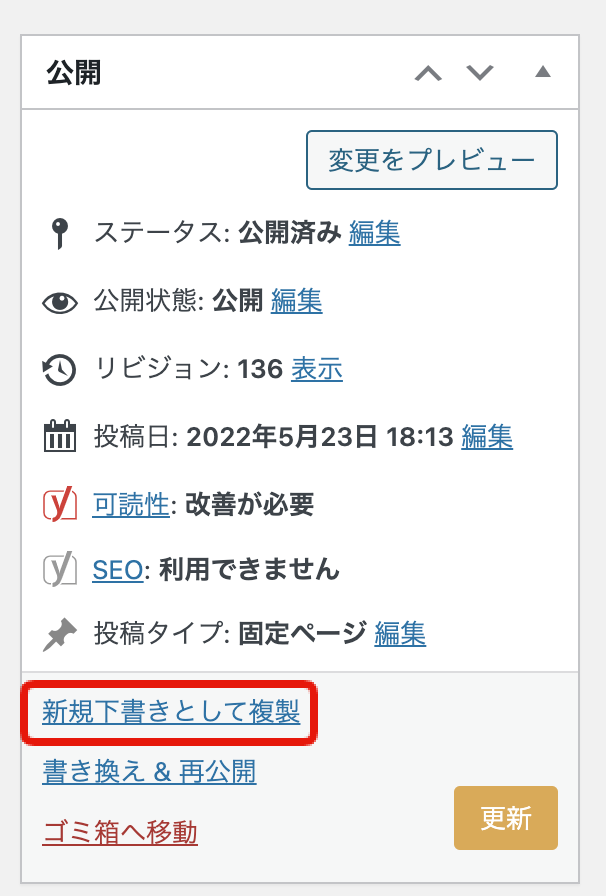
編集ページでの複製方法
複製プラグインを入れていない場合は、Yoast Duplicate Postプラグインをインストールして下さい。
Yoast Duplicate Post – WordPress プラグイン | WordPress.org 日本語
https://ja.wordpress.org/plugins/duplicate-post/
「Contact Form by WPForms」プラグインの使い方
初心者でもフォームを簡単に作成できる「Contact Form by WPForms」プラグインでの
セミナー日時等でプルダウンにする場合は、
編集したいフォームを選択します。
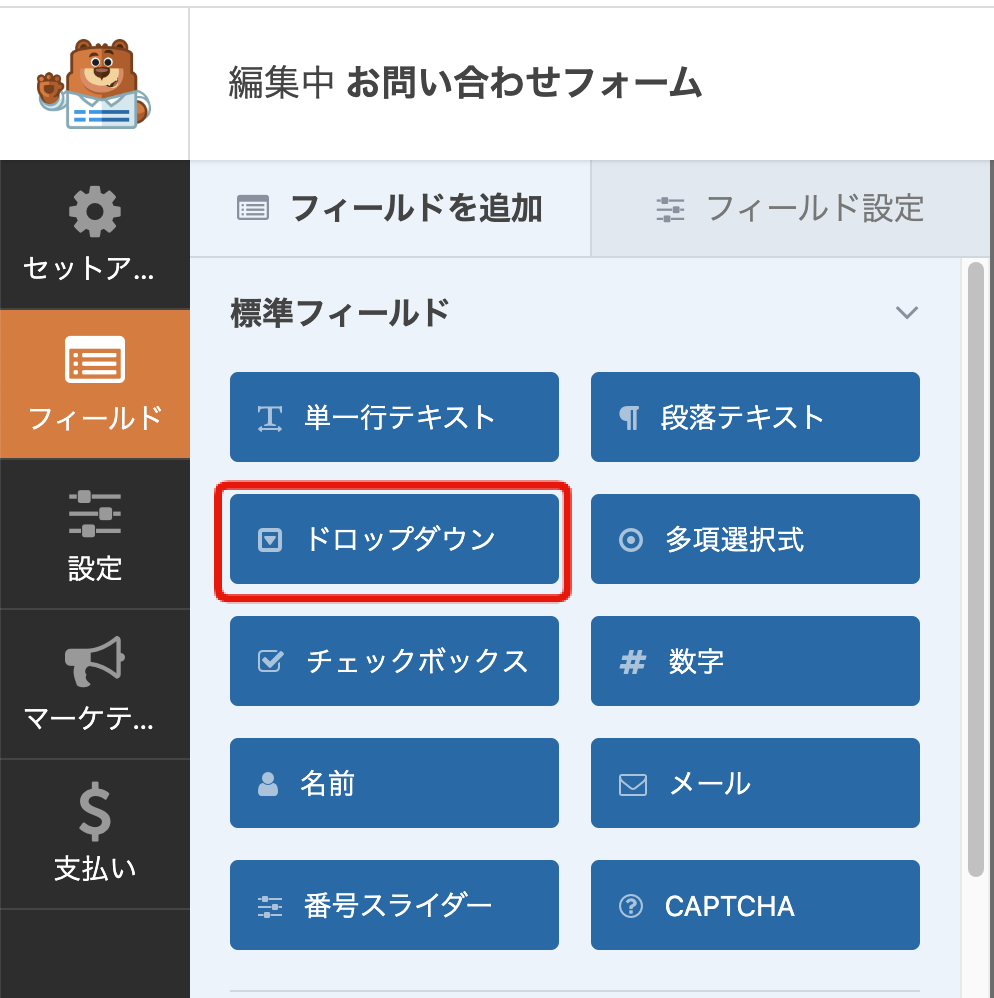
こちらのドロップダウンを選択し右側にドラッグ&ドロップします。
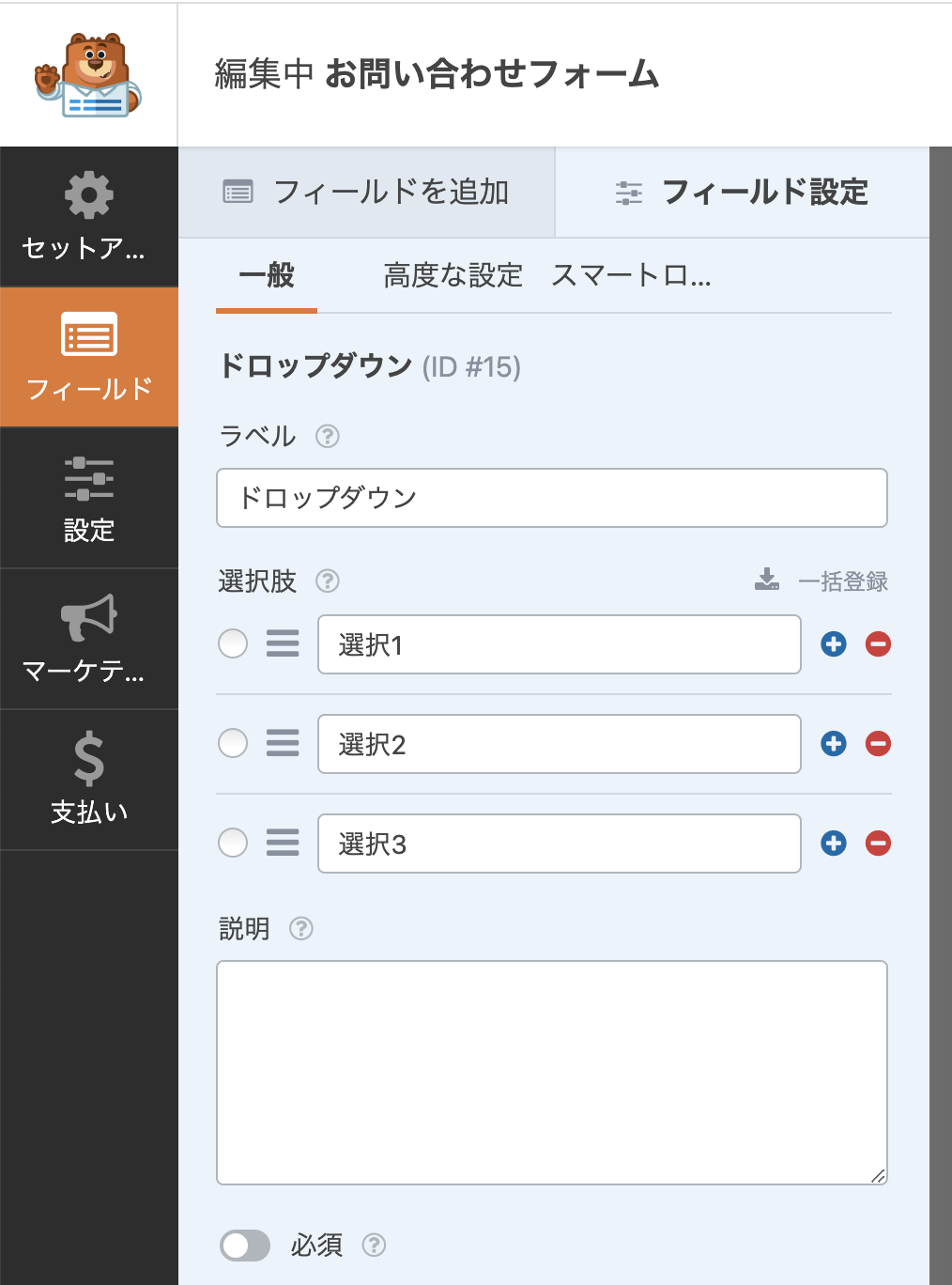
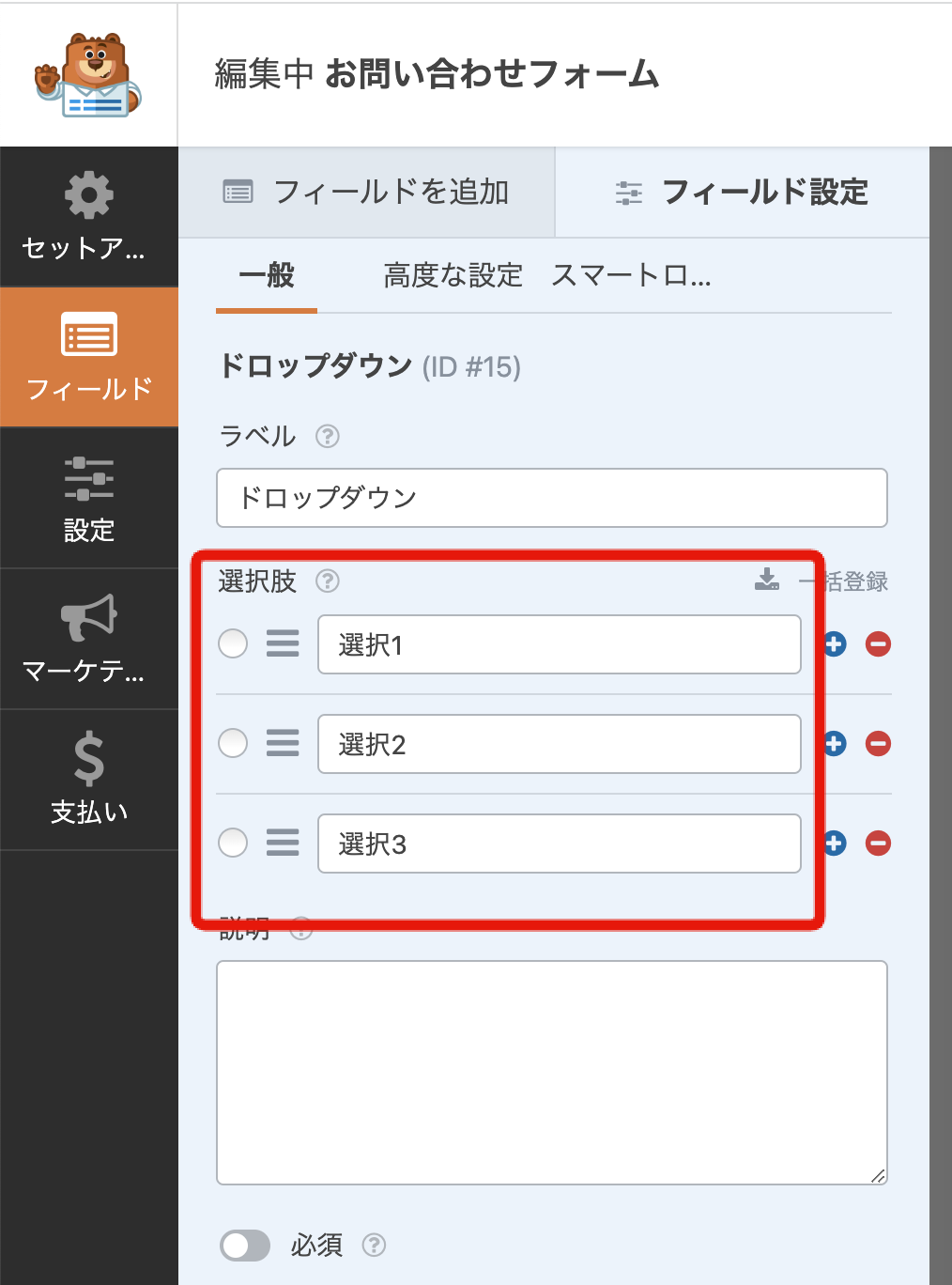
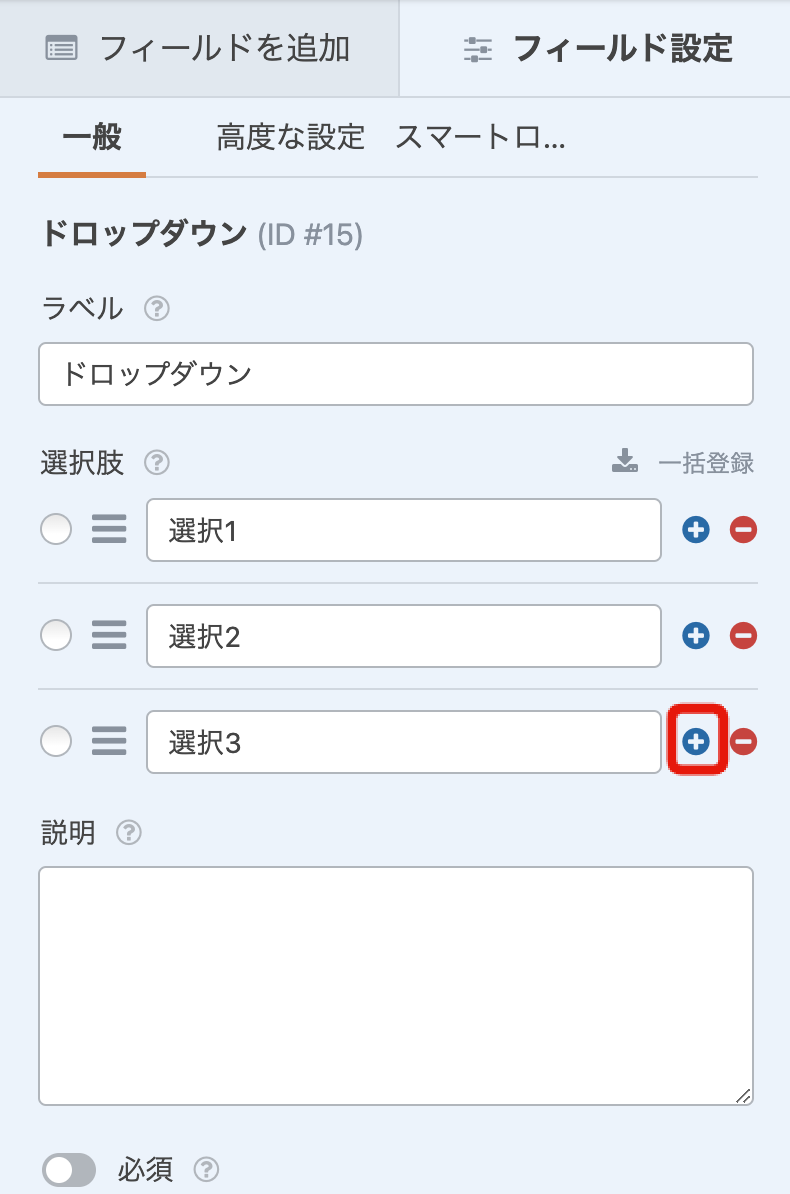
項目を入力します
項目を追加する際は、プラスををクリックします。
最後に保存をクリックします。
こちらのYouTube動画でも紹介しています。