テーマに依存せずに、とても便利で、自由度が高いので Elementorプラグインというエディタのプラグインで当サイトの一部のページで利用しています。
WordPressでサイトを作る、ページを作ることに慣れてくると気になってくるのが文字の「フォント(書体)」です。
エステサロンやネイルサロンなどの女性向けのサイトは可愛いフォントにしたい、居酒屋やお寿司屋さんなどは、和風な書体にしたいなど、文字を変えたくなります。


【お願い】セミナー申込み後にメールが届かない方へ
当サイトではセミナーにお申込みいただいたあとに2通のメールをお送りしています。 ・自動返信メール(お申し込み直後に送信) ・スタッフからのご連絡メール(2営業日前後に配信) どちらのメールも届かない場合、次のケースが考え

WordPressでモリサワWebフォントが使えるレンタルサーバー比較
WordPressサイトでモリサワウェブフォントのTypeSquare(タイプスクエア)が使えるレンタルサーバーを比較紹介します。WordPressプラグインも用意されていて便利です。
WordPressサイト(一般のHTMLのサイトも同様です)
実は、初期状態でもGoogle日本語フォントが利用できます。
英語のフォント(書体)は筆記体調や、ポップなもの、おしゃれなフォントなど用意されていますが、日本語のフォントは初期状態では特に選択できないため、もっとかわいいフォントにしたい方や、筆文字風や、もっと堅いイメージのフォントにしたいなどサイト更新に慣れてきたり、既に色々なサイトを見ている方は気になってくるところだと思います。
Elementorプラグインで日本語フォント(Webフォント)を使う方法を紹介します。
Elementorで日本語フォント(Webフォント)の使い方
Elementorで日本語フォント(Webフォント)を使うには、複数の方法があります。
1)実は既にいくつか使えるGoogle日本語フォントを選択します
既に入っている日本語のGoogleフォントを追加することができます。
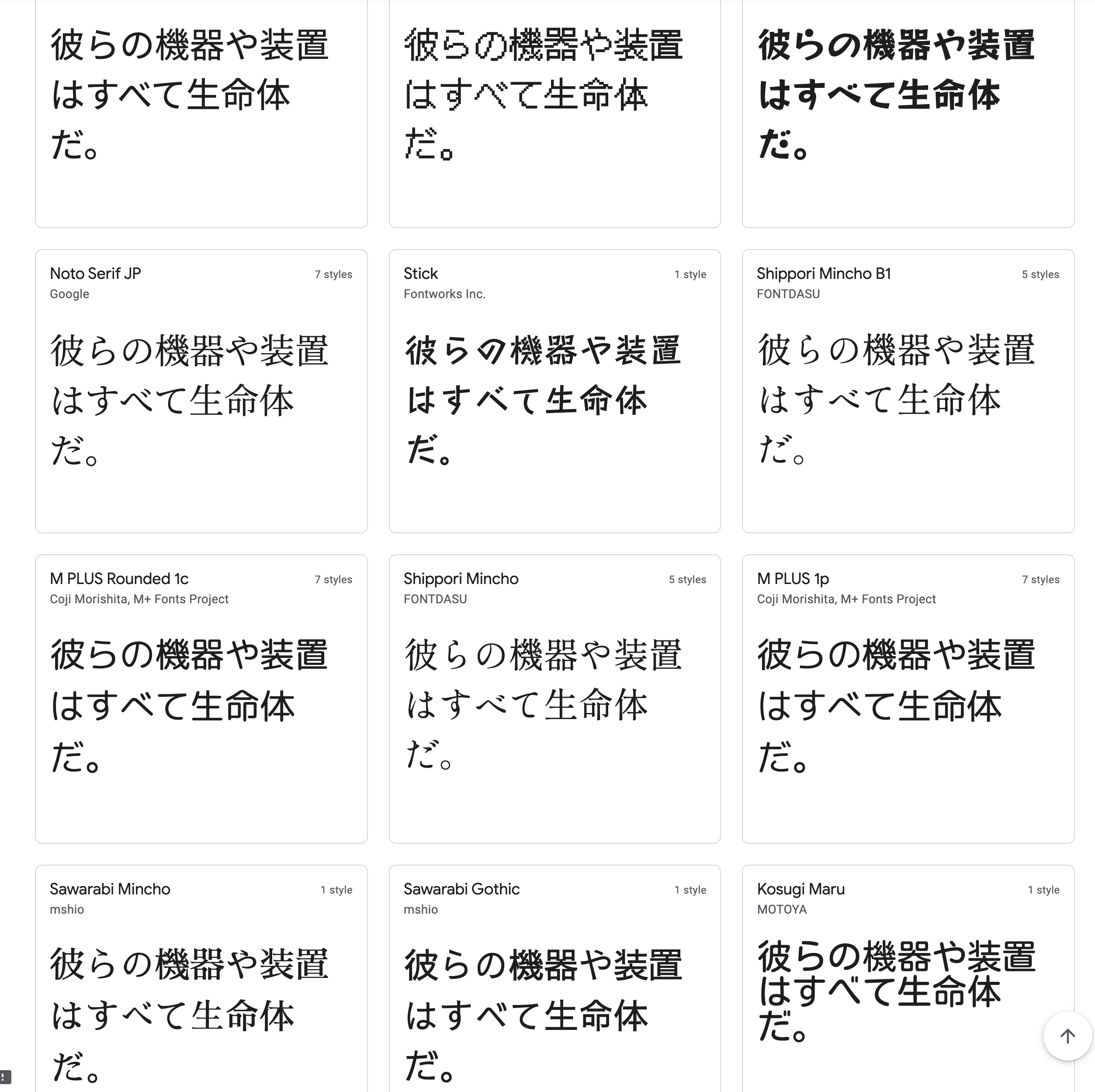
日本語のGoogleフォントのフォント例
使用できるフォント名
- Noto Sans JP
- Noto Serif JP
- Sawarabi
- Sawarabi Mincho
- Shippori Mincho
- Shippori Mincho B1
- M PLUS 1p
- M PLUS RRounded 1c
- Kosugi
- Yusei Magic
- RocknRoll One
- Reggae One
- Kiwi Maru
- Dela Gothic On
- DotGothic など
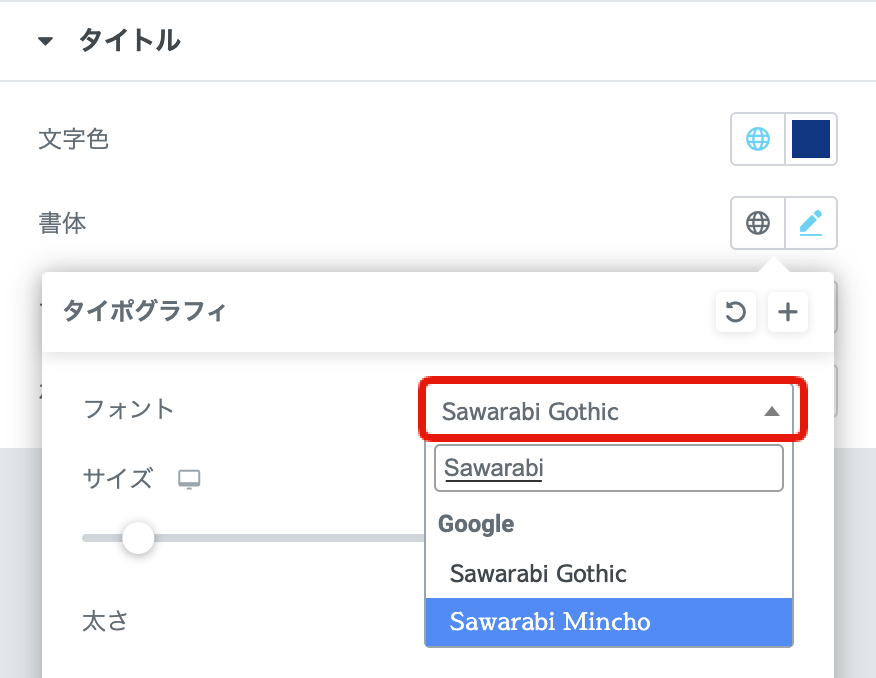
Googleフォントが使用できますので、書体で検索します。
このように検索します。
明朝体を使いたい方も多いと思います。
実際にElementorでフォントを選択した例
こちらが日本語フォントの入力例(使用フォント:Shippori Mincho B1)
こちらが日本語フォントの入力例(使用フォント:DotGothic16)
こちらが日本語フォントの入力例(使用フォント:Kosugi MaruYusei Magic)
2)Elementor Proでフォントをアップロードして利用する
Webサイトで使用したいフォントを既にお持ちの方や無料で利用できるフォントをダウンロードする、もしくは有料のフォントを購入する等でフォントを手に入れます。
ホームページ制作をされる方は有料の商標利用可能なフォントを既にお持ちだと思いますが、今は無料でも利用できるフォントも多く登場しています。
Webサイトからダウンロードして利用できるフォントや本屋さんで売られているフォントもあります。(結構面白いフォントがありますよ)
無料のフォントの利用の際には、「商用利用可能」なのか、利用の場合でもリンクや作者の記載が必要な場合もありますので(無料写真やイラストの素材も同様ですね)きちんと確認しておきましょう。
3)サーバー会社が提供しているWebフォントを利用する
WordPressでモリサワWebフォントが使えるレンタルサーバーは、現状は、エックスサーバー、さくらサーバー、お名前.comサーバーの3社です。
モリサワWebフォント例(お名前サーバーさんより)
4)諦めて文字を画像をにする
Elementorプラグイン関係なくなってきましたが、むか〜し昔は私もよく見出し等を画像にしていました。
画像ですとフォントがたくさん選べますのでね。
文字のフォントが変わるだけでイメージも変わりますよね。
おまけ:クラシックエディタと今のブロックエディタの方はこちら
Elementorプラグインを使っていて、投稿は普通のエディタを利用している場合には、こちらのプラグインも検討されてもいいと思います。普通に書くクラシックエディタに追加するTinyMCE部分で利用します。
日本語フォントを簡単追加出来る「Japanese Font for WordPress(旧名: Japanese font for TinyMCE)」
日本語フォントをTinyMCEやGutenbergに追加するプラグインです。Gutenbergの対応は設定で有効化可能です。かわいい書体が多いですね。