当サイトの右側のウィジェットには、たくさんバナーが貼られています。
(空いているとつい、埋めたくなる性分で、バナーだらけですね・・・(^_^;)
WordPressのウィジェットに画像を載せる方法として
(1)プラグインを使う
(2)HTMLを貼り付ける
このふたつがあります。
目次
Toggle(1)ウィジェットから画像を設定するプラグイン「Image Widget」
まず最初のプラグインを使う場合は、「カンタン! WordPressでつくるビジネスサイト」でも紹介した
WordPressでウィジェットから画像を設定するプラグイン「Image Widget」を利用する方法があります。
使い方
1.Image Widgetプラグインをインストールして有効化します。
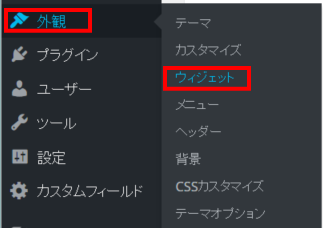
2.有効化すると「外観」の「ウィジェット」に「画像ウィジェット」が現れるのでドラッグして利用します。
(2)HTMLを貼り付ける方法
この場合は、固定ページでも、投稿ページでもいいので
「ビジュアル」モードでウィジェットに載せたい画像を貼ったり、リンクをしたり、文字を入れたりして作ります。
こちのほうが、上記のプラグインでは画像のみしか貼れませんが、HTMLが利用できるので自由度が高いです。
ビジュアルモードでつくる
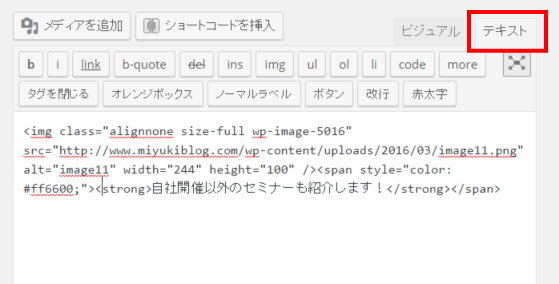
テキストモードに切り替える
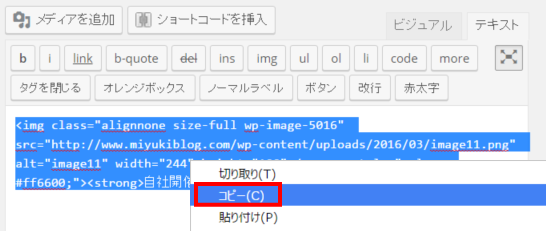
コピーします(これがHTMLです)
「外観」の「ウィジェット」を表示します
テキストを選択します
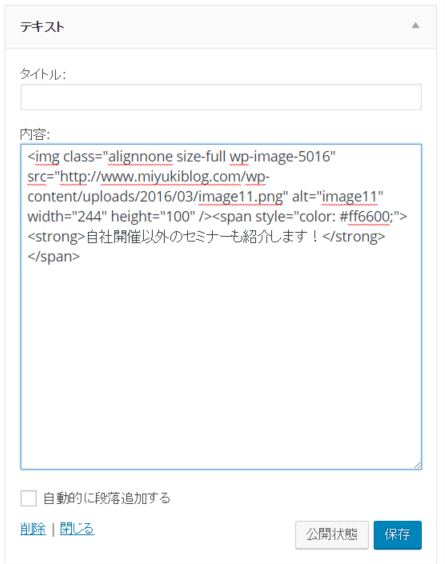
コピーしたHTMLを貼り付け「保存」します。
これで完成です!