目次
Toggle「VK All in One Expansion unit」ってなに?
WordPressでWebサイトを作成する際にいろいろな機能を導入したくなると、機能の数だけプラグインをインストールすることになり、公開後はそれぞれを更新する必要があるので管理も大変で煩雑になります。
当セミナーでも使用しているLightningテーマの作者が作ったプラグイン「VK All in One Expansion unit」は、今の時代に合ったWebサイト作成に求められる様々な機能を実装しているので、これひとつで用途を満たせることが多く、プラグインの使い方を覚える時間や更新の手間を大幅に省くことができます。
また、「VK All in One Expansion unit」は「Lightning」と併用することを前提に作られているので、是非活用して頂きたいです。
※「VK All in One Expansion unit」は省略して「ExUnit」とも呼ばれています。以下は「ExUnit」と記載します。
「Lightning」についてはこちらをご覧ください。
「VK All in One Expansion unit」-メイン設定
インストール後、まずは「ダッシュボード」から「ExUnit」をクリックします。
「メイン設定」を見てみましょう。
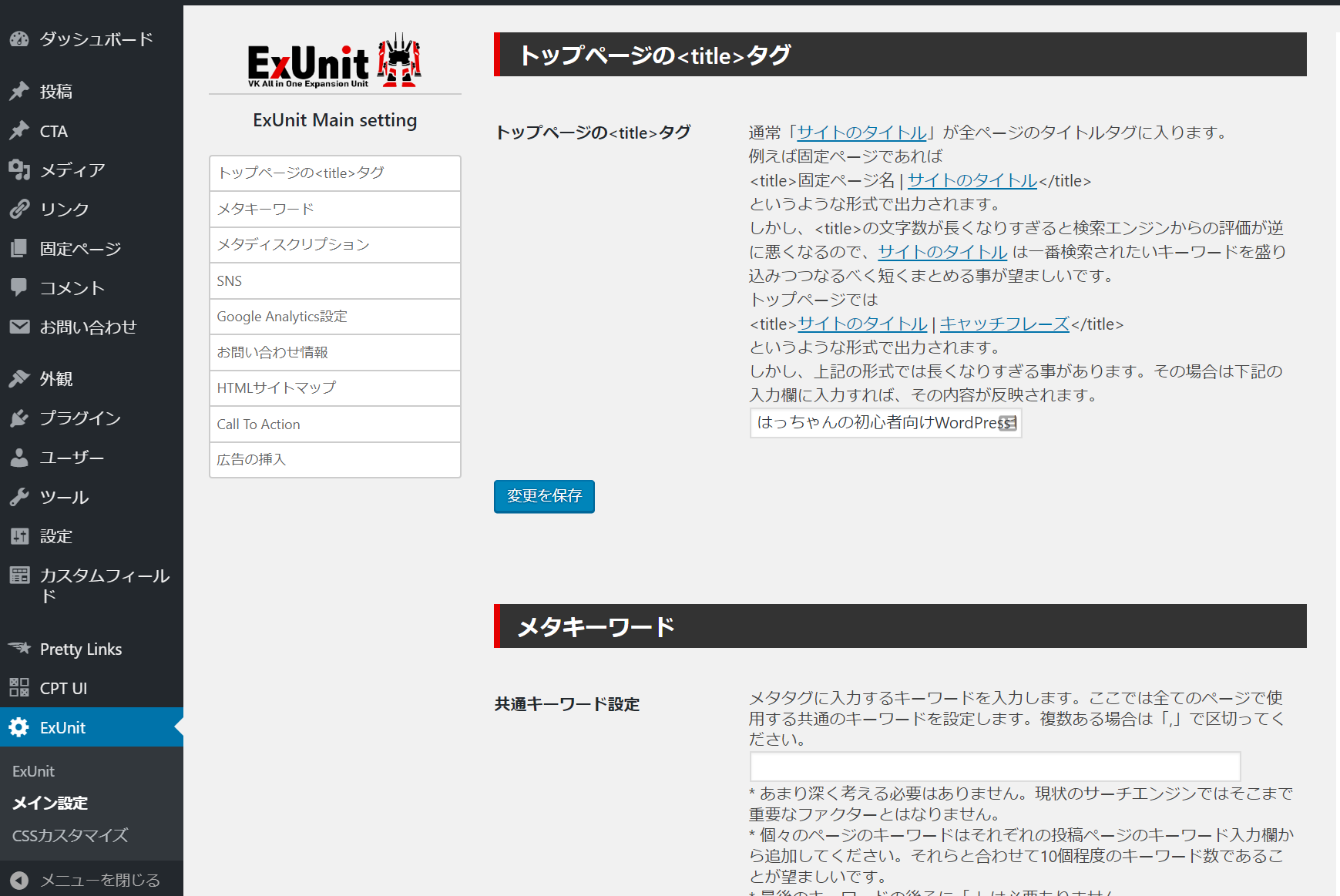
「メイン設定」をクリックすると下記のような画面が出てきます。
それでは1つずつ機能を見ていきましょう。
トップページの<title>タグ
「設定」>「一般」>「サイトのタイトル」と同じで問題ありません。自社がどのように検索されたいかを考えてサイトタイトルを作るといいでしょう。キーワードとしての単語を盛り込み過ぎると変な文章になるので自然な文章になるように心がけてください。
メタキーワード・メタディスクリプション
⚫メタキーワード
メタタグに入力するキーワードを入れます。今はそれほど検索エンジン対策として重要視されないので当サイトでも使用していません。
⚫メタディスクリプション
メタディスクリプションとは検索エンジン(googleなど)で検索結果にサイトが表示されるときに記載されているタイトルの下の説明文です。「ExUnit」を使用する際には「抜粋」の箇所に記入することで反映されます。テーマによりますが、抜粋に記入した文章はサイト上の記事一覧などで表示される文章ですが、「ExUnit」を使用すると検索エンジンの検索結果にも表示されます。
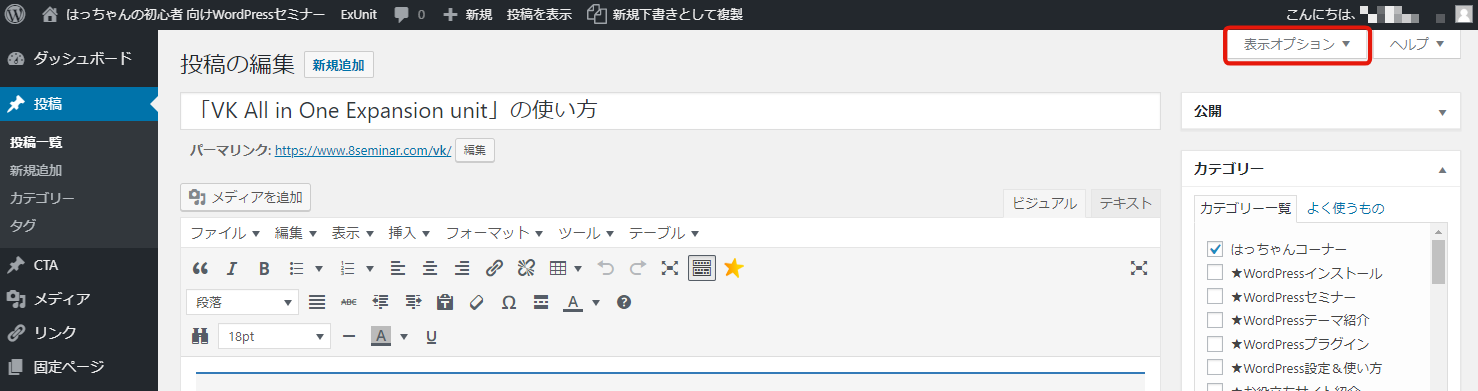
管理画面で抜粋を表示させるには?
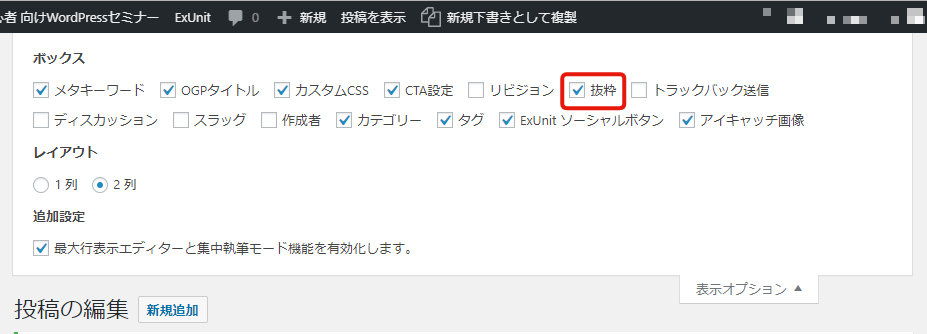
投稿の編集画面の右上にある「表示オプション」をクリックすると、
「表示オプション」が展開されます。
※表示オプションは表示したい箇所(固定ページ、各プラグインなど)で項目が違います。
「抜粋」にチェックを入れて下さい。そうすると、
投稿ページの下に「抜粋」記入欄が出てきますのでこちらに表示したい内容を記入します。
記載した内容は検索サイトの赤枠部分(下の画像)に表示されるので、ユーザーが知りたい内容をしっかり記載するようにしましょう。
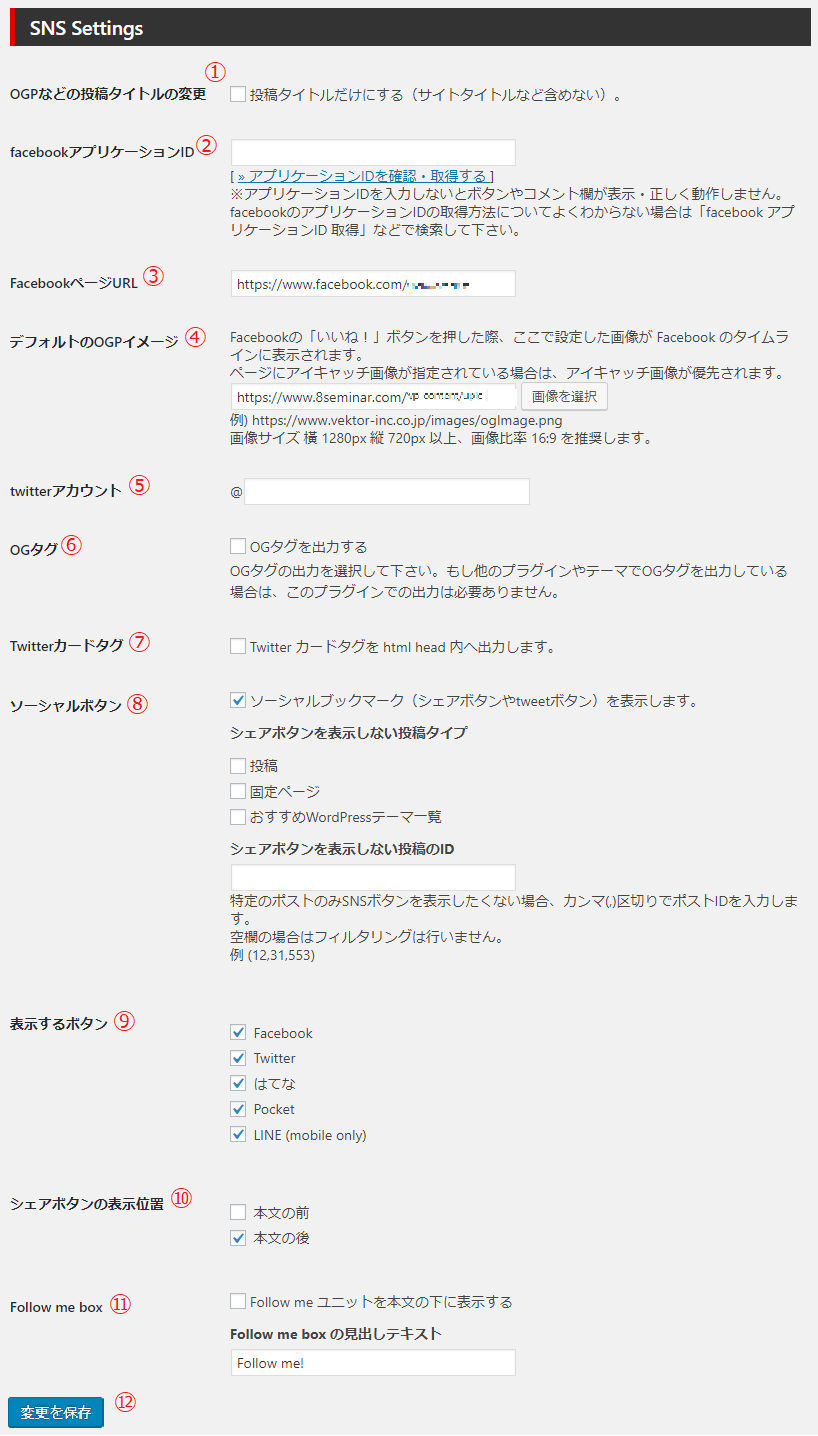
SNS Settings
FacebookやTwitterとの連動設定です。
- FacebookやTwitterなどにリンクを貼った際にタイトル以外にも表示させるか決めることが出来ます。
- FacebookのアプリケーションIDを入れて連動させます。
- 自身が持っているFacebookサイトのURLを入れます。
- Facebookの「いいね!」を押した際に表示される画像を選択します。
- 連動させたいTwitterアカウントを入れます。
- OGタグを出力する際にチェックを入れます。
- Twitterカードタグをhtml head内へ出力する場合はチェックを入れます。
- SNSのブックマークの表示の有無。
- 表示するボタンの種類を選択します。
- シェアボタンを表示する場所を選びます。
- Follow me boxを表示するかを選択します
- 必ず最後に「変更を保存」を押してください。
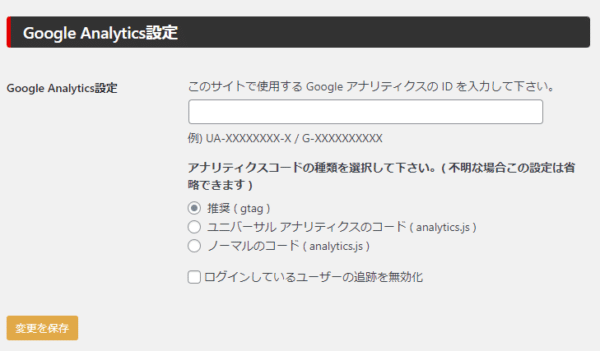
Google Analytics設定
Google Analyticsの設定を行います。
Googleアナリティクスとは、サイトのアクセス数やどういった経路でご自身のサイトに来たのかがわかる無料で利用できるアクセス解析です。
まずは、こちらのGoogleアナリティクスでサイトを登録します。
https://analytics.google.com/analytics/web/
発行されたタグ「UA-○○○(数字)」もしくは「G-○○○(数字)」を入力します。

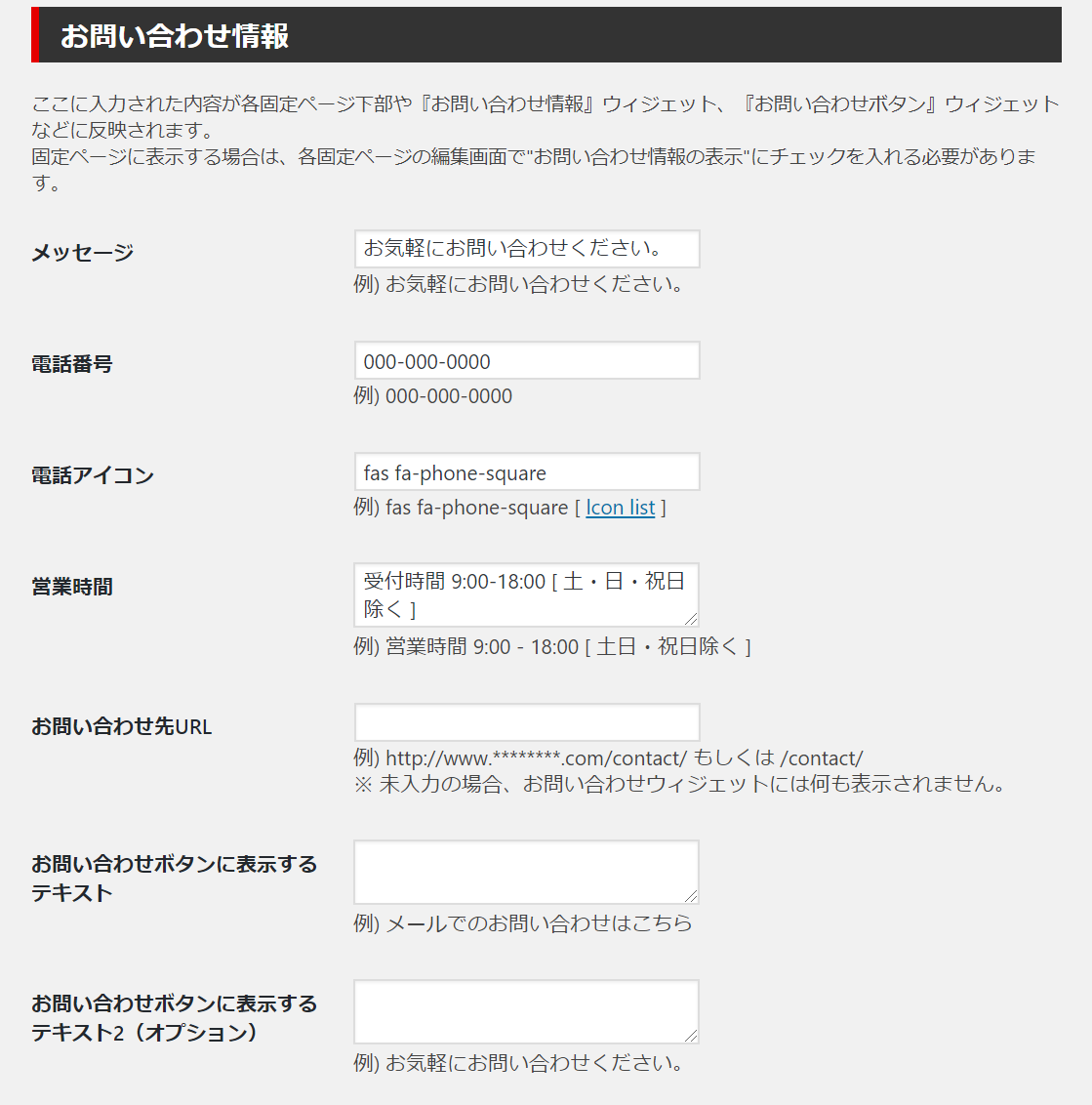
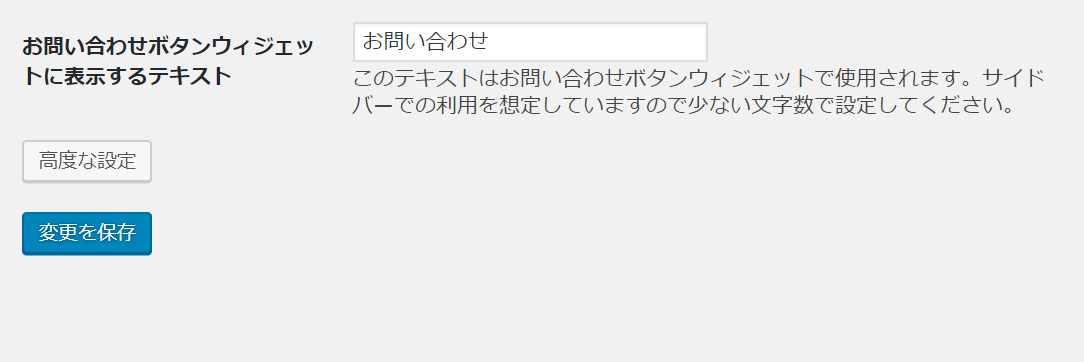
お問い合わせ情報
ウィジェットの「VKお問い合わせ情報」と「VKお問い合わせボタン」を使用した際に表示される”お問い合わせ”の設定です。
HTMLサイトマップ設定
サイトマップから除外したいページが有る場合に利用します。
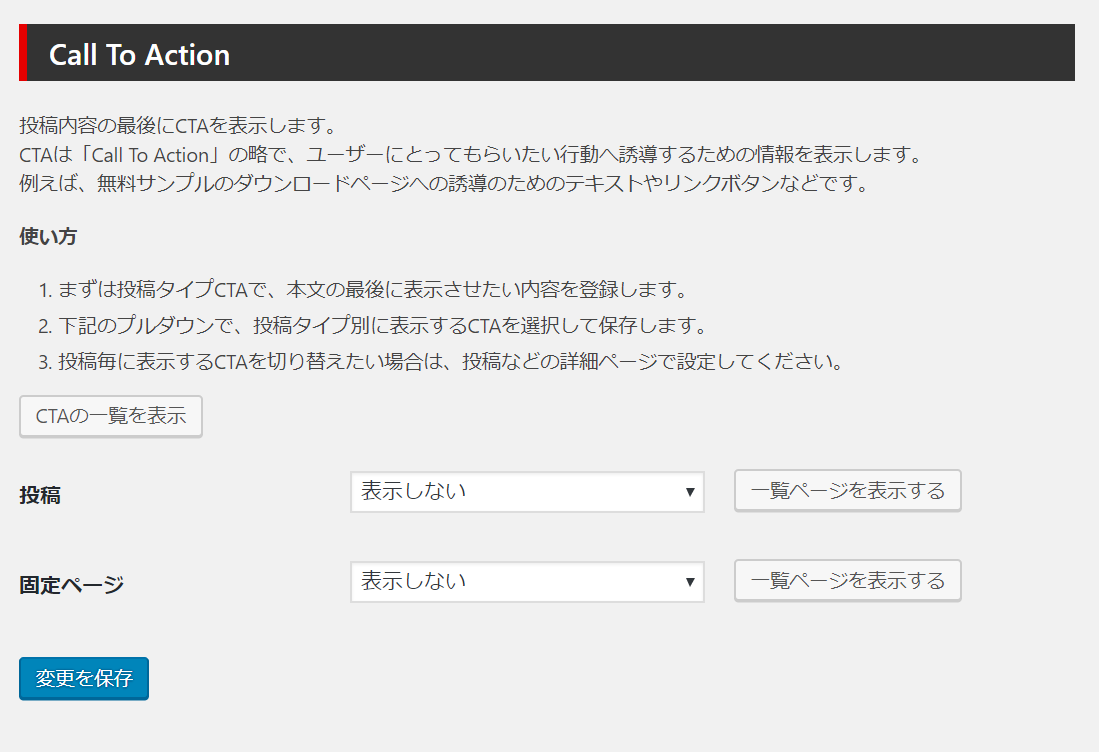
Call To Action
各ページの下部に表示させることができる「Call To Action」の設定です。
※「Call To Action」は行動喚起という意味で、WEBサイトではお問い合わせやメルマガ登録に誘導するために使われることが多いです。イベント紹介などにも有効です。
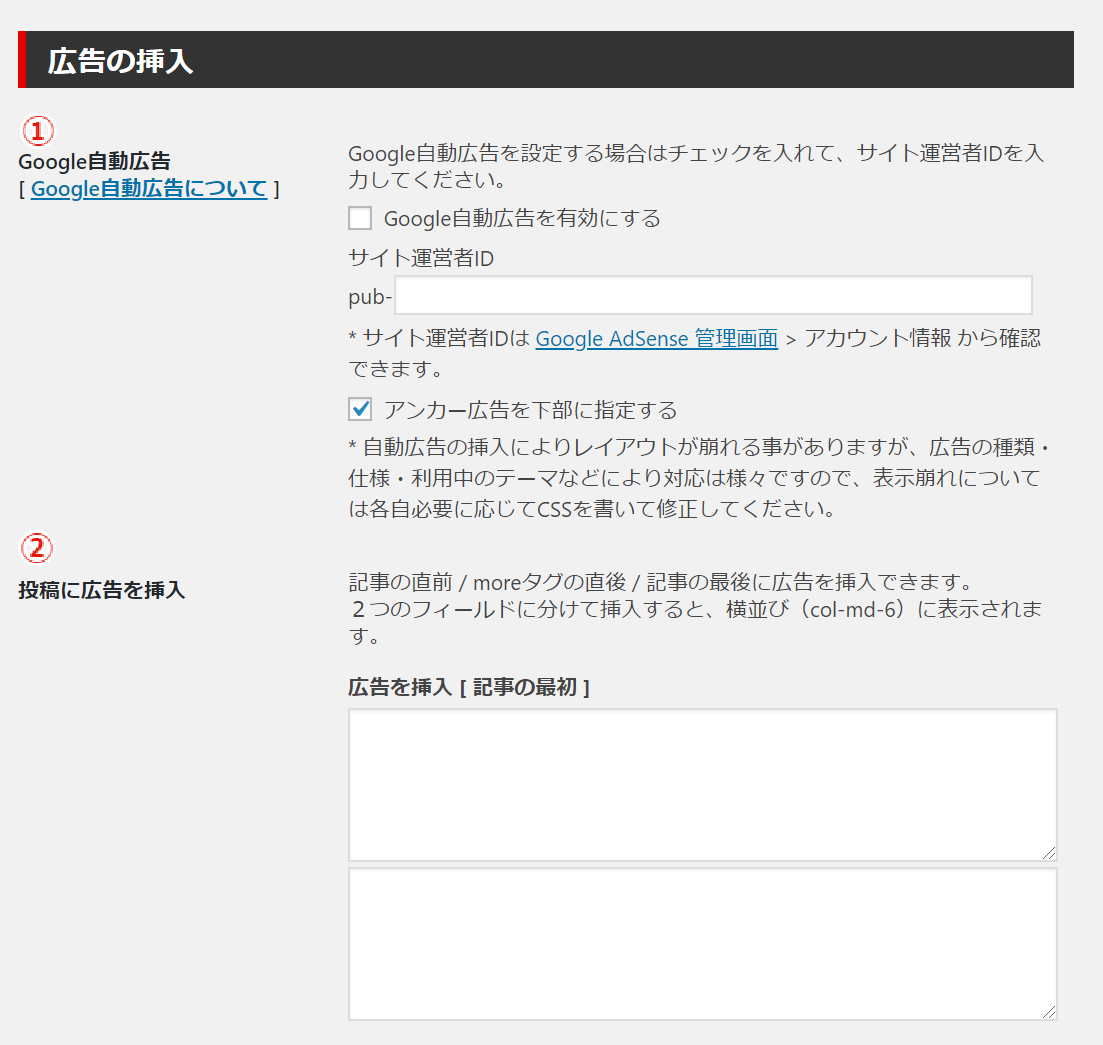
広告の挿入
ページに広告を入れたい方が利用します。
-
- Google自動広告を利用している方向け。
- 投稿ページの冒頭に広告を入れた場合に使います。
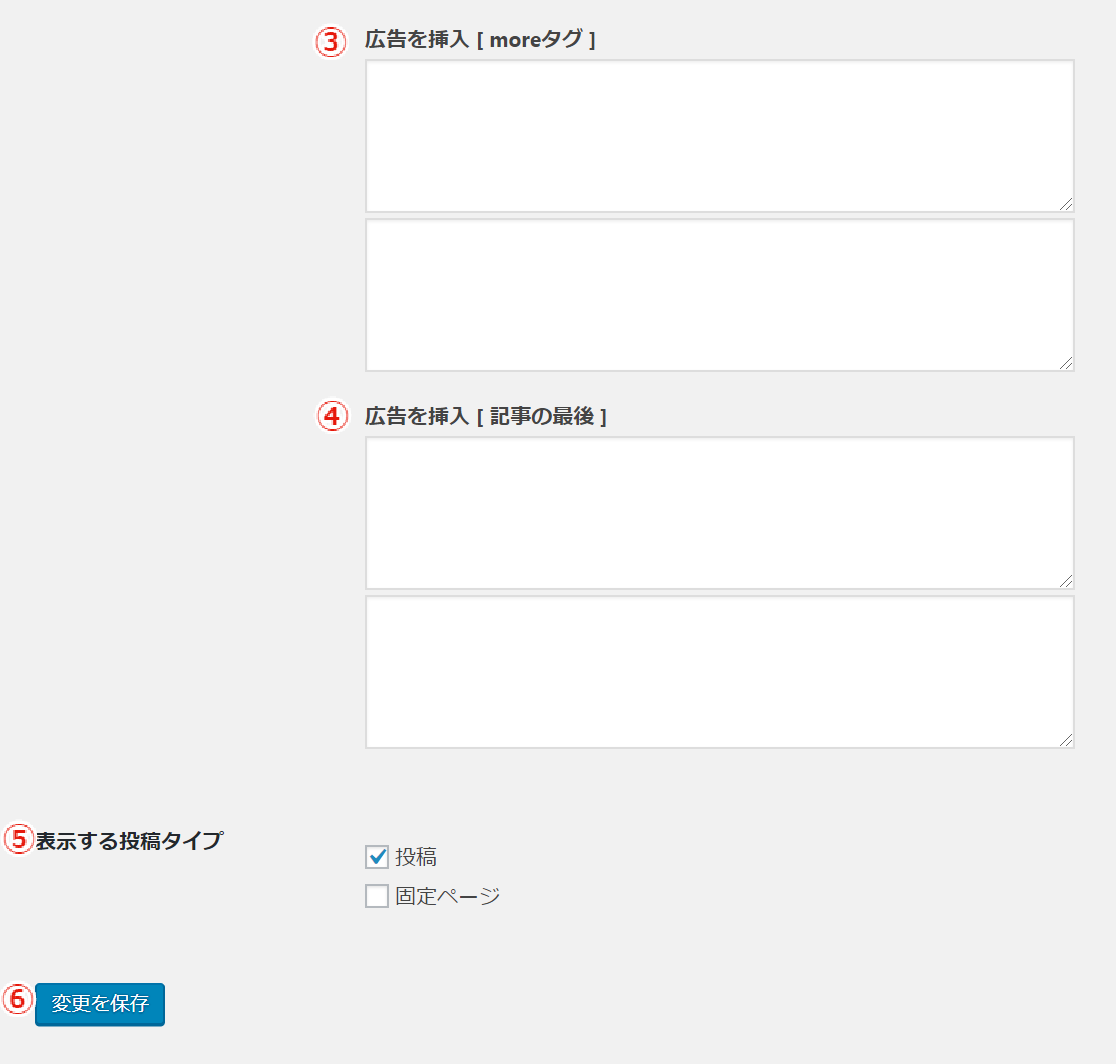
- moreタグに広告を入れた場合、使用します。
- 投稿ページの最後に広告を入れた場合、使用します。
- ”投稿ページ” ”固定ページ”広告をどこに出すか選択します。
- 設定したら必ずこのボタンを押して変更を確定させてくださいね。
「VK All in One Expansion unit」プラグインの使い方2では、
「機能の有効化」についてご紹介します。
使い方2「機能の有効化」はこちら。