コンバージョンを増やすための「CTA(Call To Action)の設定方法」については以前ご紹介いたしました。
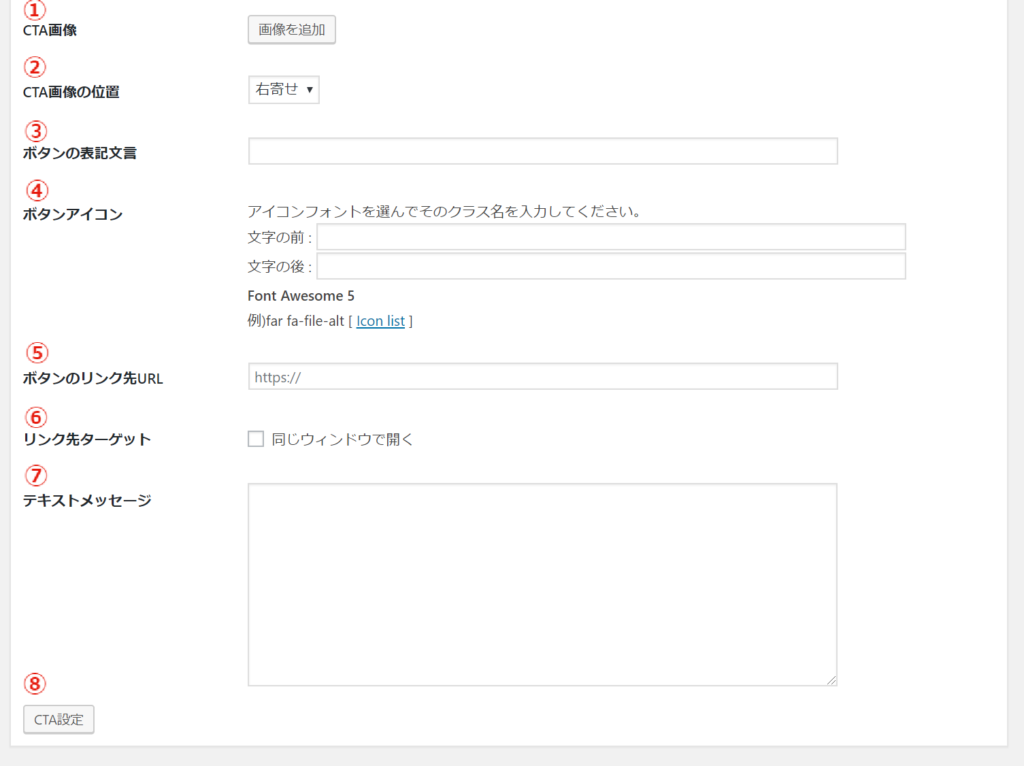
CTAボタンを表示するには通常1つのリンク先に対してそれぞれ画像・ボタン・ボタンのリンク先を設定しますが、(①~⑥)2つ以上のリンク先を表示したいときには ⑦テキストメッセージ 部分にHTMLで使うことで複数ボタンを入れることができます。
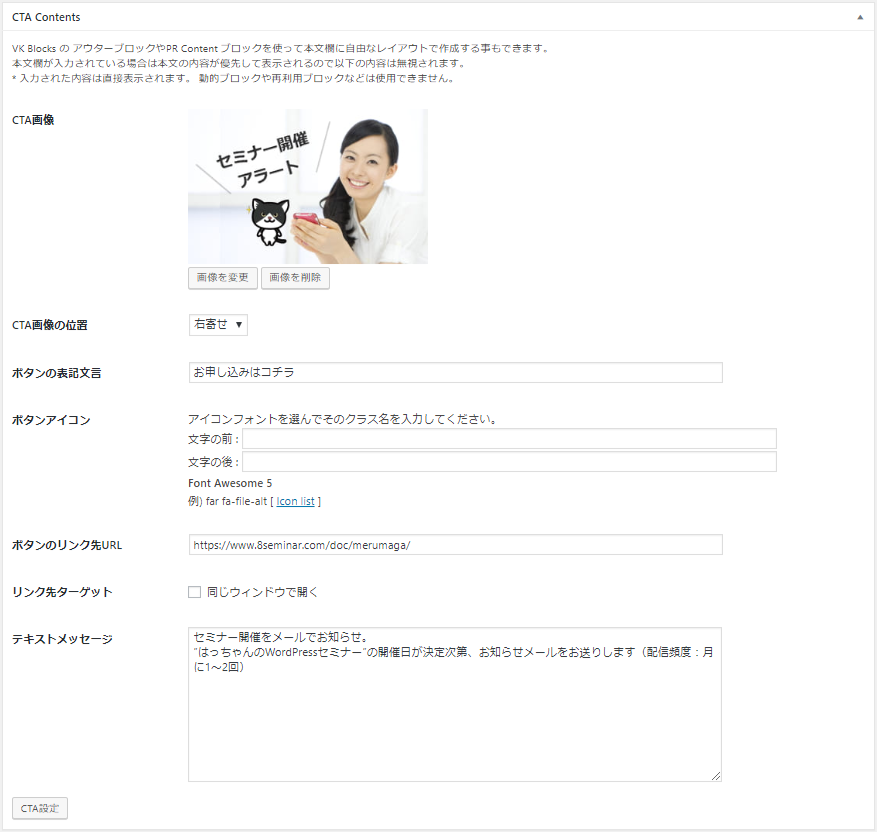
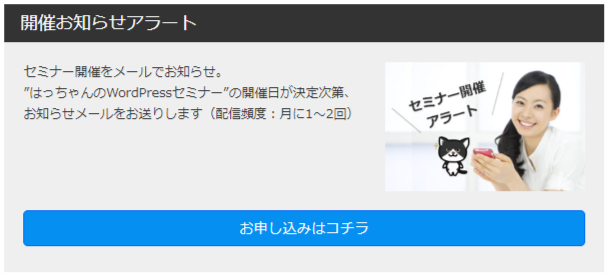
通常の設定の場合はこのようになります。
このCTAに複数ボタンを設置したい場合は下記のように①~⑥は何も設定せずに、
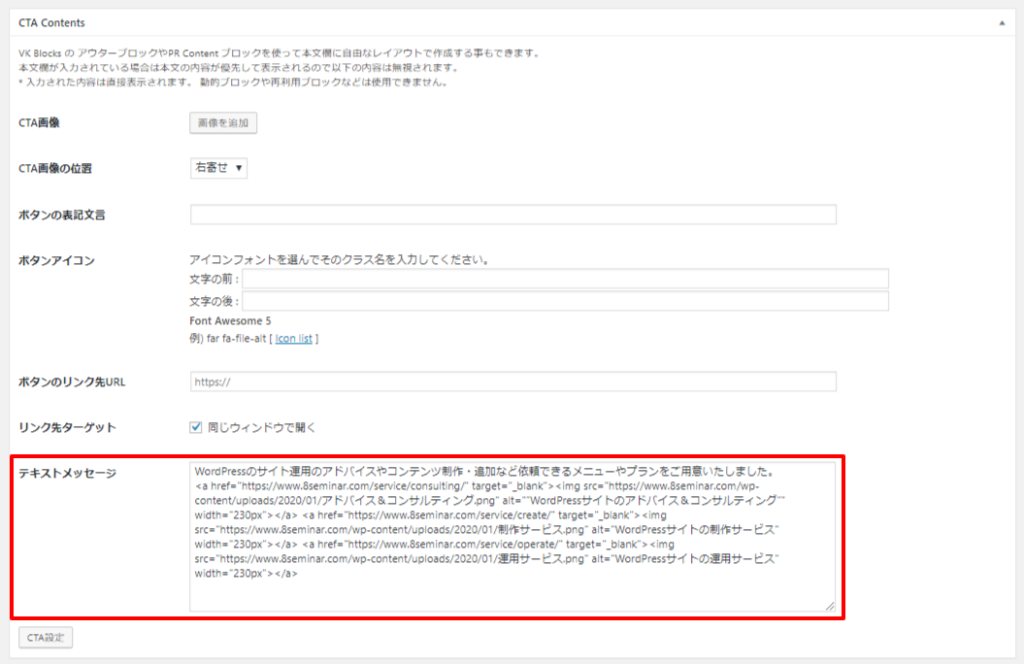
⑦テキストメッセージ欄にHTMLで画像・リンクボタンを記載します。
上記のようにテキストメッセージ欄にテキスト・リンク・画像をHTMLで入力すると下記のような複数のリンクボタンを持つCTAを作成することができます。
ちなみにボタンやテキストを中央寄せにしたい場合は、<div style=”text-align:center”>~</div>で中央寄せにしたい部分を囲みます。<center>~</center>では中央寄せができません。