今回はプラグインの”VK All in One Expansion unit”を使ってサイドバーなどのにウィジェットでバナーを設置する方法をご紹介します。
[su_testimonial photo=”https://www.8seminar.com/wp-content/uploads/2019/07/2.png”]VK All in One Expansion unitについてはこちらでご確認ください。[/su_testimonial]
バナーの設置方法
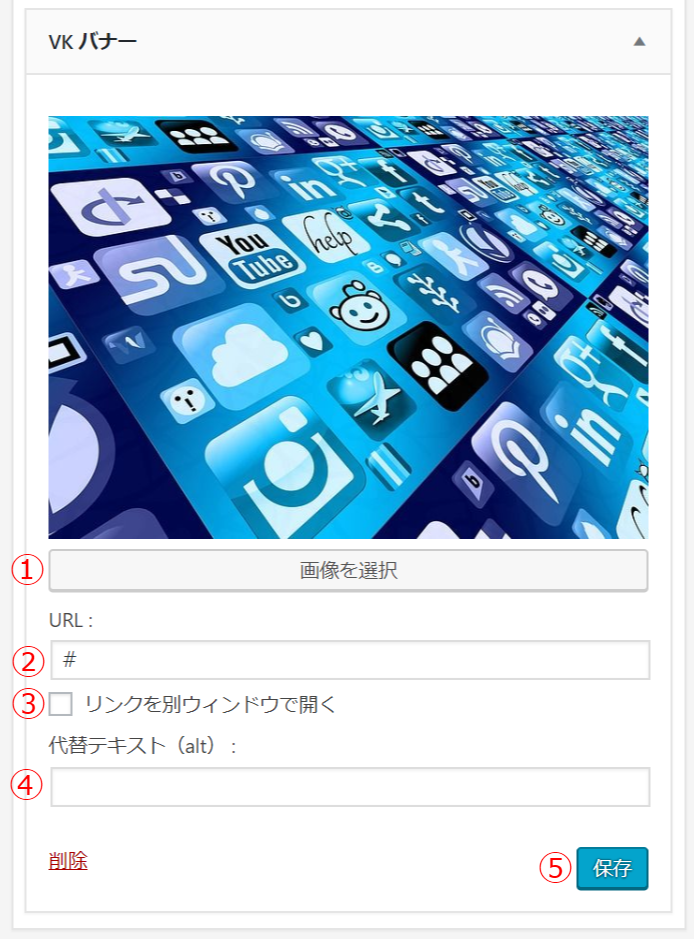
ウィジェットでサイドバーなどにバナーを掲載するには、ダッシュボード左側メニューの「外観」>「ウィジェット」をクリックします。表示された「VK バナー」を表示したい場所にドラッグ&ドロップすると赤枠の設定画面が展開します。「VK バナー」をクリックしてプルダウンの中から選択しても構いません。
- 表示したい画像を設定します。
- バナーのリンク先URLを入れます。
- リンク先のサイトを別ウィンドウで出す場合はチェックを入れます。
- 代替テキストを入れます。
- 最後に”保存”を押して設置完了です。
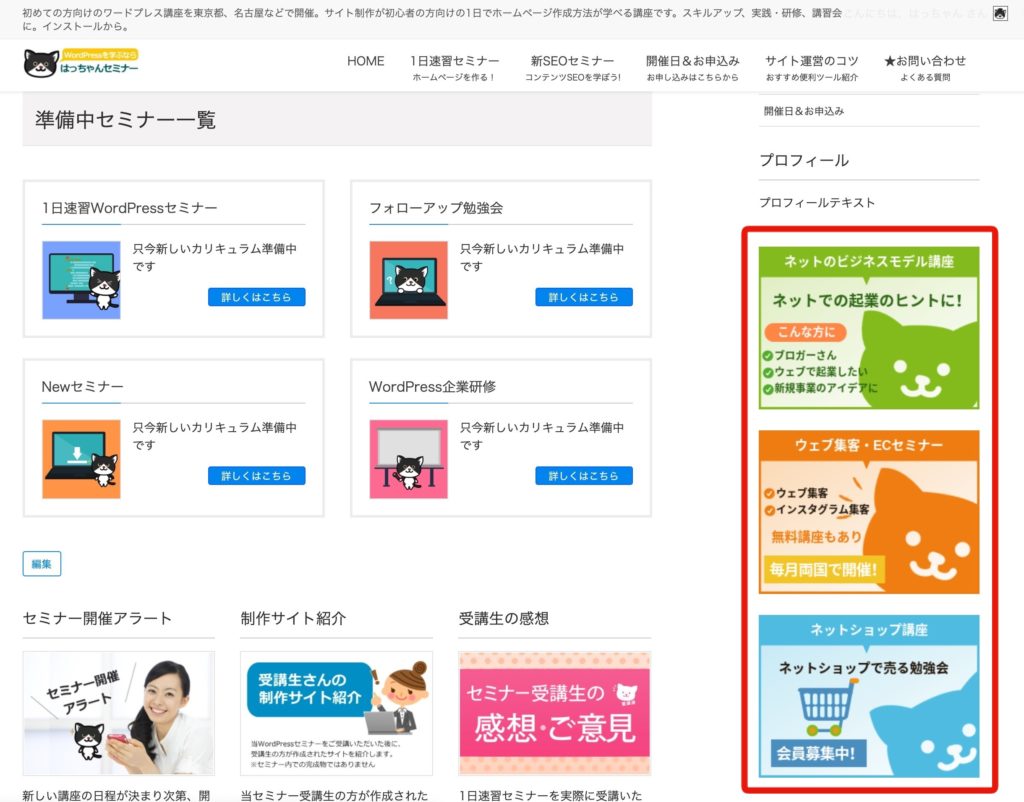
実際の表示例
当サイトでも、右サイドバーに3つのバナーを表示しています。