Elementorプラグインの使い方(テンプレート化)
目次
ToggleWordPressでサイトをデザインするなら世界でも人気のエディタ
テーマ関係なくデザインができるエレメンタープラグイン紹介
「Elementorプラグイン」は、専門知識がなくても、ドラッグ&ドロップして、見たままの直感的にページを作ることができるページ制作のための世界で人気のプラグインです。(当セミナーでは無料版を利用します。※さらに機能が増えた有料版もあります)
テーマに依存せずに自由にデザインをすることができます。
ページで使用したい見出し、ボタン、アイコン、画像、動画などのパーツがたくさん用意されています。
もちろんレスポンシブデザインですが、さらにパソコン、タブレット、スマホの場合に別々の項目を表示する、もしくは非表示にする等の細かな設定も驚くほどとても簡単です。
Elementorプラグインでテンプレートをショートコードで呼び出す方法(テンプレ化の応用編)
まずはこちらの記事をチェックしてくださいね
Elementorプラグインで、よく使うパーツ(内容やデザイン)をテンプレート化する方法、テンプレート化したものを呼び出す、使う方法を紹介します。楽になりますのでぜひ活用してみてくださいね。
今回は上記の記事の応用編です。
前回で紹介したのは、よく使うパーツを登録して「呼び出す」ことができるのみです。
それは、「新しく作る手間を省く」のが目的でした。
今回は、さらに応用編として、テンプレートを元として、他のページで、もしくは複数のページでそのテンプレートを使用していたとします。
その元の「テンプレート」を変更した場合は、自動で更新されません。
今回は、元の「テンプレート」を変更した場合にも、自動で更新される方法を紹介します。
テンプレートを自動で更新するには
方法は2つあります。
1つ目は、Elementorプラグインの有料版の機能を使います。
Elementorプラグインは無料でも利用できます。有料版になると機能が増えます。
その増える機能の一つに、テンプレートをショートコードで呼び出すことができます。
ショートコードとは、あらかじめ登録した機能を短いコード(ショートコード)で呼び出せるとても便利な機能です。
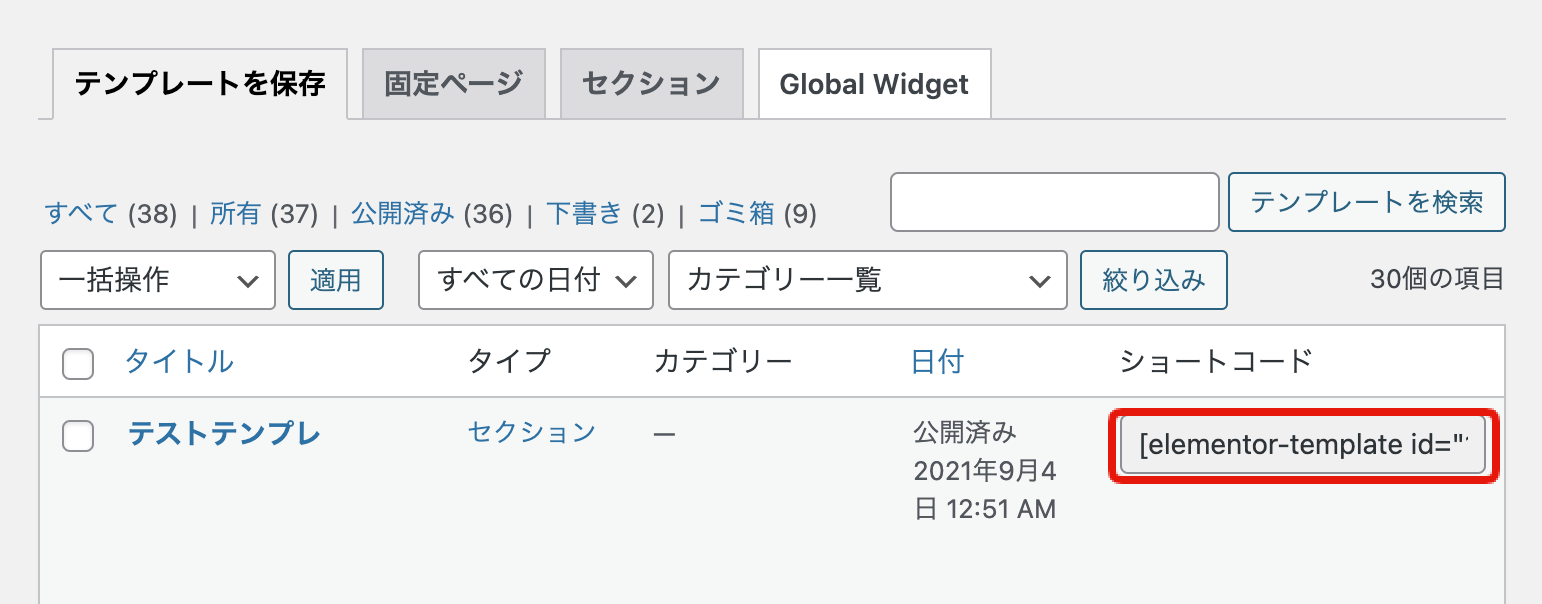
例:
このショートコードを貼り付けければ、元の内容を変更した場合も連動して、ショートコードを貼ったページも更新されます。
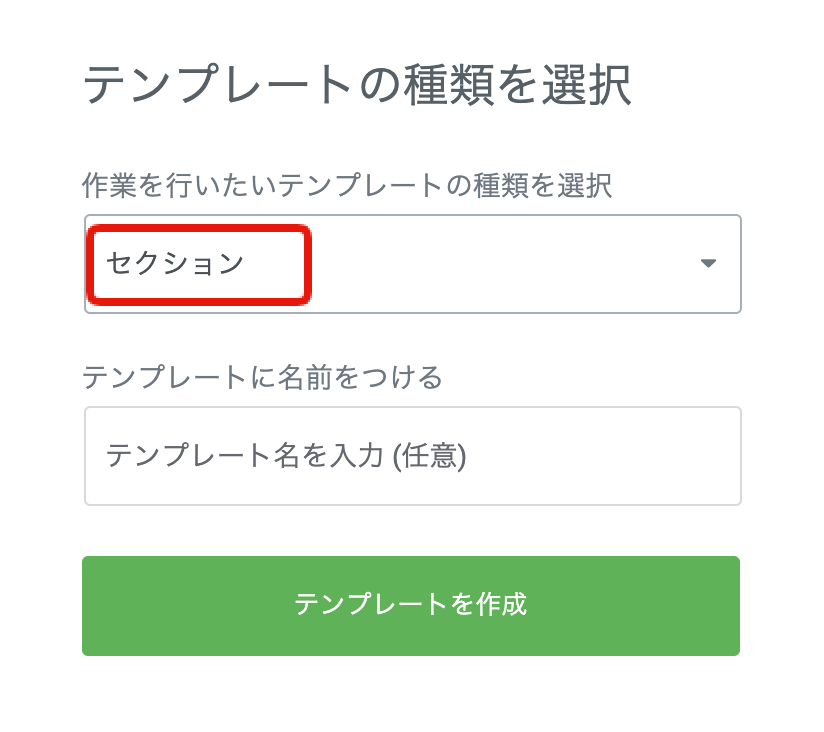
登録する際は、投稿もしくは固定ページで使うパーツの場合は、セクションがおすすめです。
2つ目は、無料のプラグインの機能で対応します
Elementor – Header, Footer & Blocks Templateプラグイン
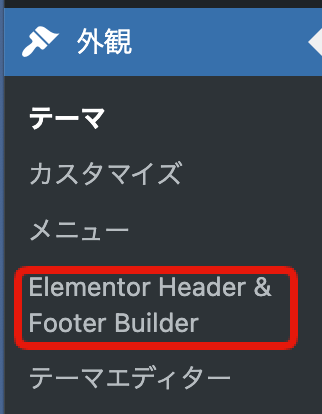
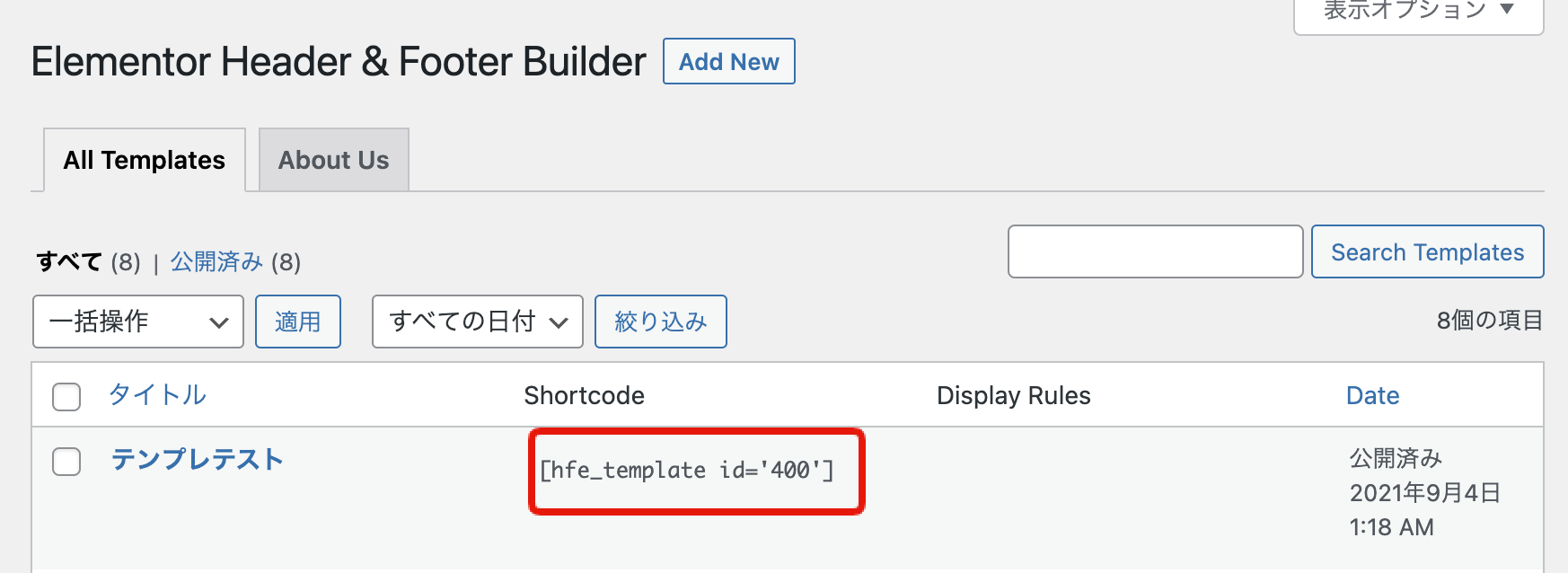
Elementor Header & Footer Builder
この中の機能を使います。
このプラグインは、外観の中に設定画面があります。


無料の場合はこのショートコードを使うと有料のElementorプラグインと同じことができます。
Elementorプラグインの使い方


【ElementorLPテンプレート】背景オーバーレイの削除方法

Elementorで更新時に500エラーが起きたときの対処法

WordPressの引っ越しでElementorの背景だけ画像が表示されない場合の修正方法