文字にスタイルを適用するにはHTMLタグを利用しますが、タグを打たなくても簡単にスタイルを反映できるMarkdown(マークダウン)記法の利用がおすすめです!
マークダウン記法とは
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。もとはプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発された。現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
具体的な例は後ほど紹介します。
WordPressとマークダウン
2015年8月19日にリリースされたばかりの「WordPress 4.3」では、新機能「書式ショートカット」が導入されました。
この機能によってビジュアルでマークダウンが利用できるようにななり、とても簡単にタグが入力できるようになりました。
「書式ショートカット」を使うには、WordPressサイトの本体のバージョンを「4.3」にバージョンアップする必要があります。
ご注意!
現在お使いのテーマやプラグインとの相性があるので、
WordPress本体をアップデートする場合は必ずバックアップを取ってからにしてくださいね!
ただマークダウンを使いたいだけであれば、プラグインの導入で対応可能です。
おすすめのプラグインは「Jetpack by WordPress.com」
「書式ショートカット」でマークダウンをつかってみよう!
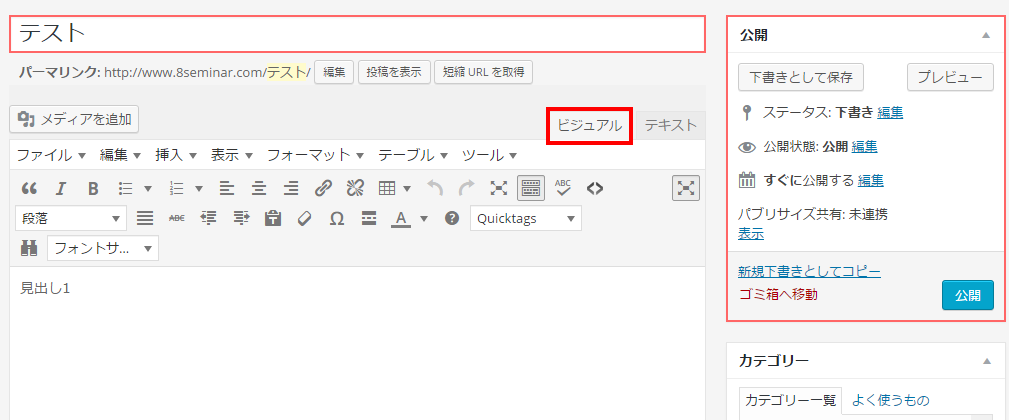
新機能の「書式ショートカット」は『投稿』でも『固定ページ』でもどちらでも使えます。
大切なのは「テキスト」ではなく「ビジュアル」を利用すること!
見出しとリストを書いてみよう!
「#(シャープ)」は見出しを、「*(アスタリスク)」はリストを作るために利用します。
使い方は簡単!
見出しは見出しに使いたい文言の前に「#」を入力して改行するだけ!
見出しと同様で、リストはリストに使いたい文言の前に「*」を入力して改行するだけです。
なぜシャープとアスタリスクを使うのかというと、マークアップ言語の一種である「Markdown(マークダウン)にもとづいているからです。
# で 見出し1
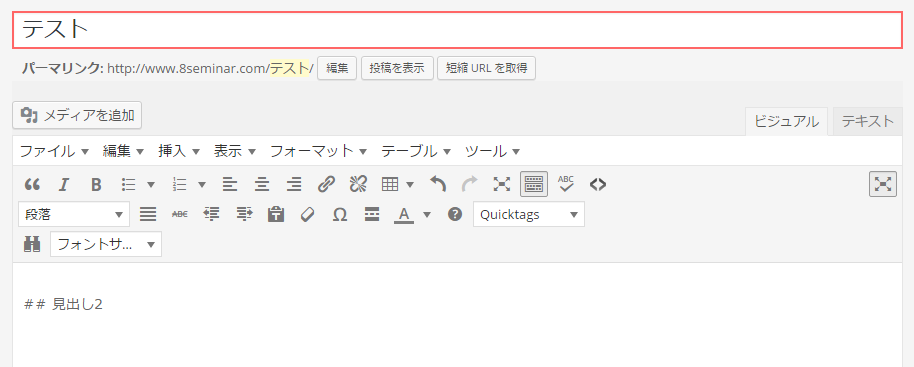
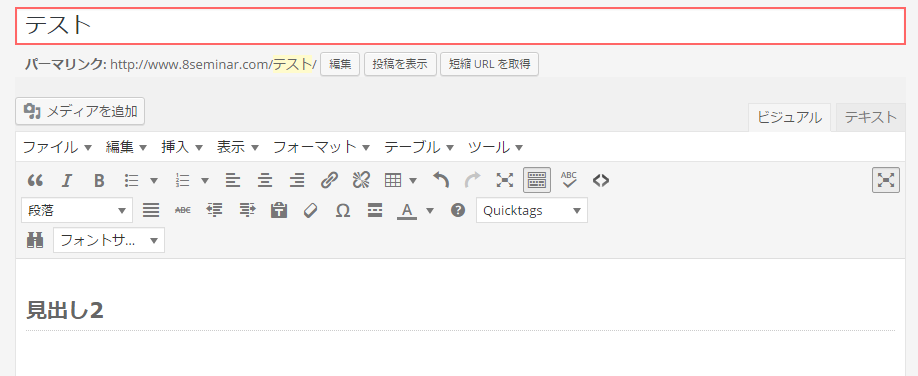
## で 見出し2
### で 見出し3 #の数は見出しのレベルを表します。
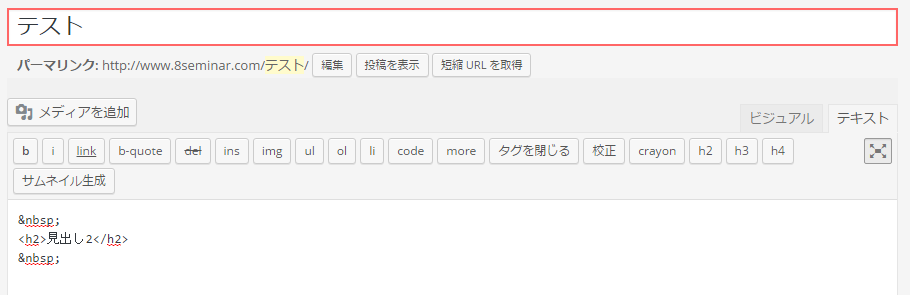
<h2>見出し2</h2>
と入力するより時間が短縮できますね。
# で見出し1を入力しようと思いましたが、反映されませんでした。
見出し1は記事タイトルで利用されるのが主なので、コンテンツテキストでは利用しないからだと思われます。
この機会にマークダウンを学ぶのもおすすめです!
ちなみにテキストに切り替えると
「書式ショートカット」に対応していないマークダウン
リンク、段落、改行はいまのところ対応していませんでした。
ぜひみなさん、マークダウンで記事を書いてみてくださいね!
おまけ
※「#」の読み方について
WordPressの「書式ショートカット」の説明でシャープと記載されているのでこのページではハッシュではなくシャープとよんでいます
主なマークダウンの書き方と例
見出し
見出し
マークダウン
# 見出し
HTMLタグ
<h1>見出し</h1>
リスト
- リスト
- リスト
マークダウン
* リスト * リスト
HTMLタグ
<ul> <li>リスト</li> <li>リスト</li> </ul>
引用文
引用文章をここに記載
マークダウン
> 引用文章をここに記載
HTMLタグ
<blockquote> 引用文章をここに記載 </blockquote>
リンク
マークダウン
[リンクを貼るテキスト](リンクのURL "リンク先のページタイトル")
HTMLタグ
<a href="リンクのURL" title="リンク先のページタイトル">リンクを貼るテキスト</a>
改行
ここに文章が入ります。
改行しました。
マークダウン
ここに文章が入ります。 改行しました。
※改行するだけでOK
HTMLタグ
<p>ここに文章が入ります。<br /> 改行しました。</p>
段落
ここに文章が入ります。
改行しました。
新しい段落です。
マークダウン
ここに文章が入ります。 改行しました。 新しい段落です。
※段落が変わる場所に1行分の空白行を作るだけでOK
HTMLタグ
<p>ここに文章が入ります。<br /> 改行しました。</p> <p>新しい段落です。</p>