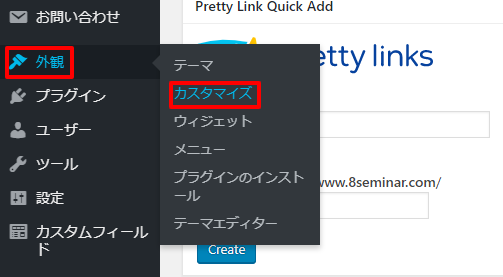
「外観」>「カスタマイズ」で設定できることをご紹介します。
サイト基本情報
メニュー
ウィジェット
ホームページ設定
追加CSS
「メニュー」「ウィジェット」「ホームページの設定」は[外観]>[カスタマイズ]以外でも設定ができるので、こちらでは「サイトの基本情報」についてご説明します。
目次
Toggleカスタマイズの表示方法
ダッシュボード画面で「外観」→「カスタマイズ」をクリックしてください。
サイトの基本情報
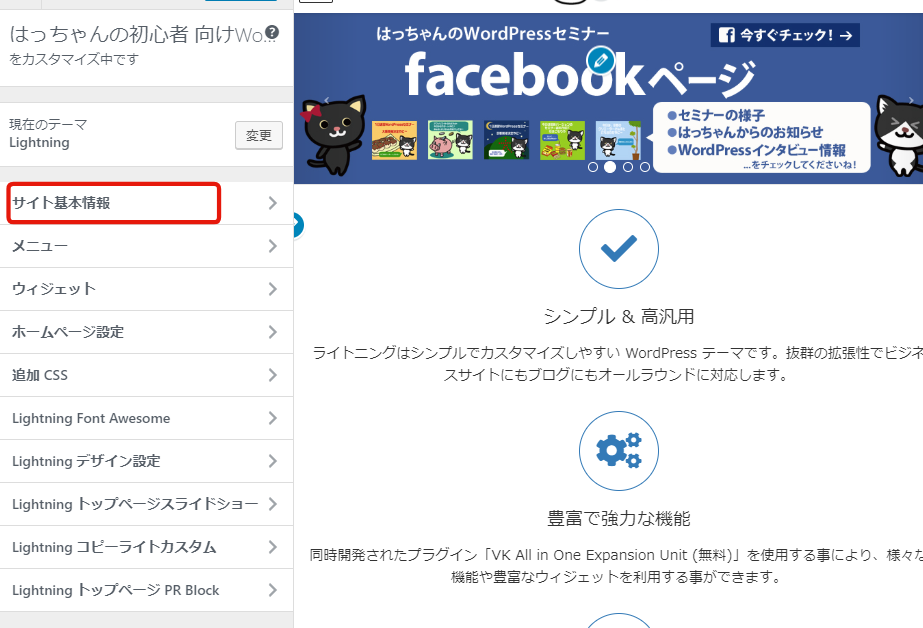
「カスタマイズ」をクリックすると、下記のような画面ができています。ここで「サイト基本情報」をクリック
「サイトの基本情報」では以下のことが設定できます。
サイトのタイトル
キャッチフレーズ
サイトアイコン(ファビコン)
サイトのタイトル
ここで入力された情報が検索エンジンの検索結果にサイト名として表示されます。少し難しいかもしれませんが、サイトから発信する内容と訪問者が求めている情報をうまく融合して言葉に置き換えてください。サイトのタイトルは書籍名と似ています。意味が分からない書籍では手に取ってもらえませんし、アピールが足りない書籍も目に付きにくくなります。キャッチコピーを作る感じで誰に、何のサイトを提供してどんなメリットがあるのかを考えてみてください。
※「Lightning」と「Exunit」を使用する際はタイトル設定があるので入力を忘れないようにしましょう。
設定方法はこちらでご紹介しています。
キャッチフレーズ
基本的にキャッチフレーズに書いた文字がディスクリプション(検索エンジンの検索結果に表示される説明文)として表示されます。
ちなみにテーマが「Lightning Pro」の場合はキャッチフレーズをヘッダー上部に表示させることができます。
ただし、トップページに設定した固定ページに「抜粋」が記入されている場合はその内容が反映されます。
「抜粋」の設定方法と詳細はこちらでご紹介しています。
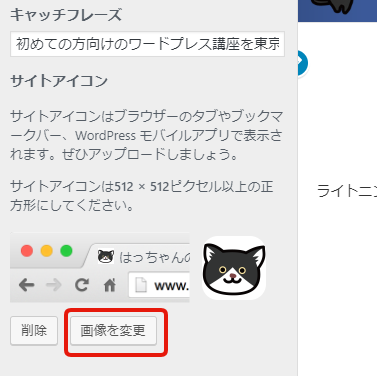
サイトアイコン(ファビコン)
サイトアンコンとはブラウザーのタブやブックマークバー、モバイルアプリの画面に表示されるものです。
設定方法は簡単です。「画像を変更」をクリックしてアップしたい画像を選択して完了です。



 サイト基本情報
サイト基本情報