2023年2月1日からスタートしたWordPressサイト制作実践講座の2月25日(土)13:00〜15:00開催に開催した講座のまとめを紹介します。

講座の動画もご視聴可能です!
講座の録画動画は「リスナレ」にて配信しています。
【オンライン対応】マンツーマンの個別レッスンも受付中!→WordPress個別レッスン
WordPressサイト制作実践講座の受講生の方はこちらからログインしてください
今回の講座内容
WordPressで、レスポンシブの詳細設定方法。スマホとPCやタブレットで表示の出し分けやスマホ閲覧時のテキストの改行位置などキレイに見せる方法やスマホの時に表示されるスマホアプリのようなページ下のモバイル固定メニューの作成を学びます。
スマホ・タブレット・PCそれぞれの表示の変更
- スマホ・タブレット・PCそれぞれで文字の大きさを変える
- 文字のバランス(字間・行間)
- ボタンの大きさを変える
- カラムのパーセントを変える
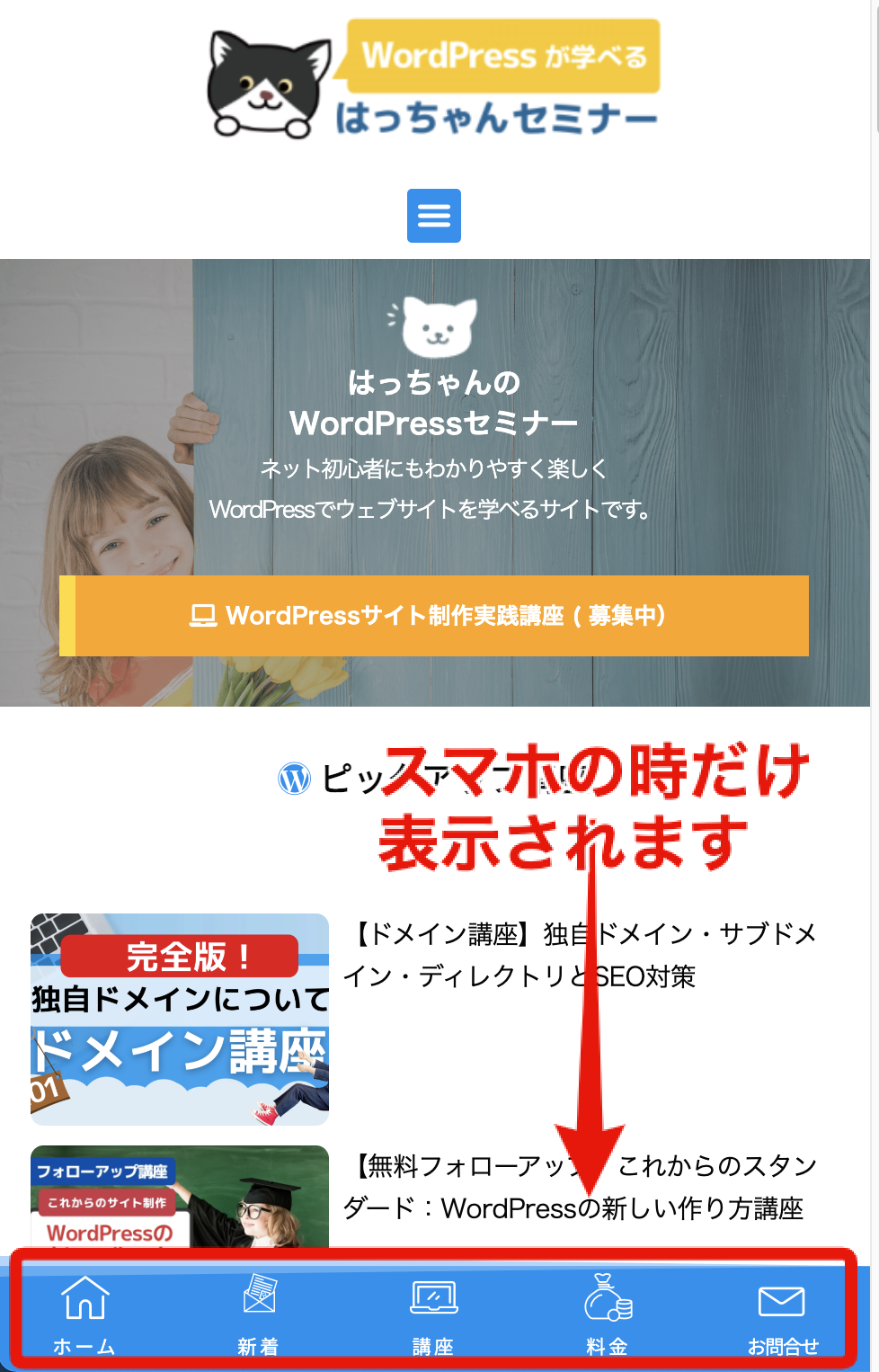
- スマホのときだけ非表示にする(もしくはPCの時だけ非表示にする等)
スマホ・タブレット・PCそれぞれでヘッダー部分等をまるごと変更する

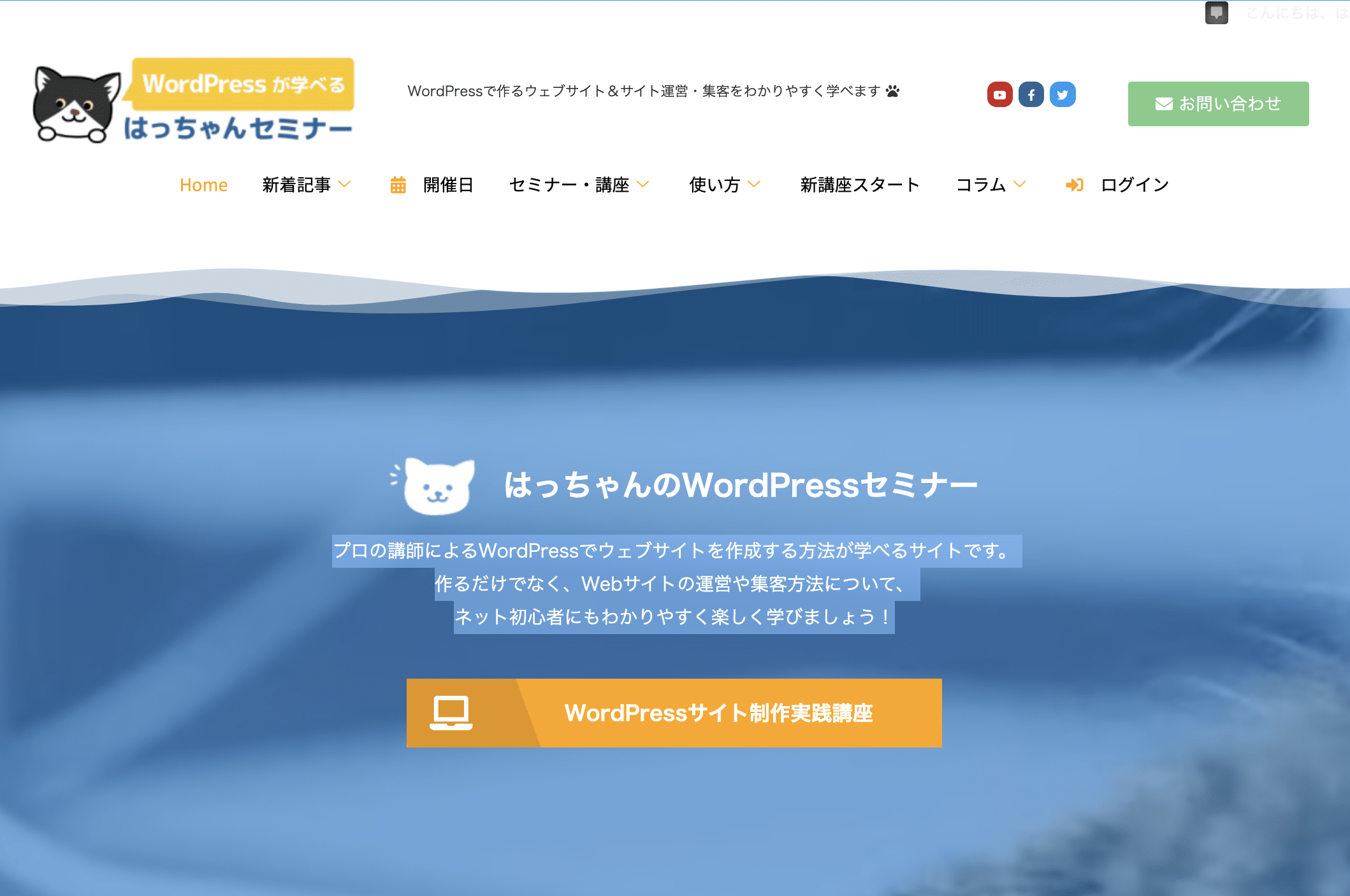
当サイトのトップページは、PCの時はこのような表示(背景に猫がタイミングしている動画)が入っていますが

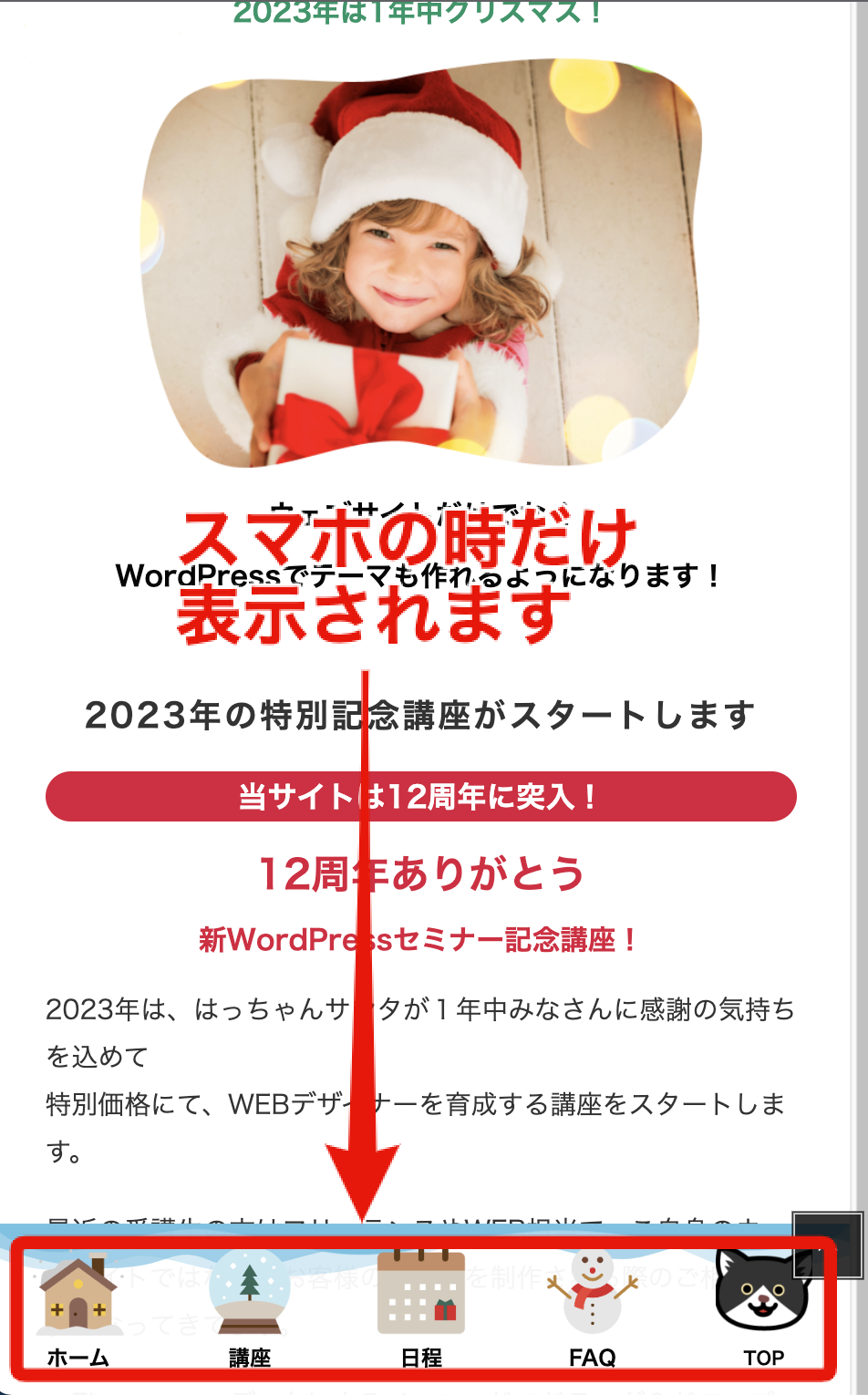
スマホのときは、画像が表示されます。
この方法を講座内で紹介しました。
フッターとヘッダーを固定する

スマホにした際に表示されるモバイルフッターメニューを作成しました。
スマホサイズに狭めるとフッターにメニューが現れます。

次は、ヘッダーを固定させました。
スクロールすると上部に固定されます。

次は、アイコンの位置についての注意点を紹介

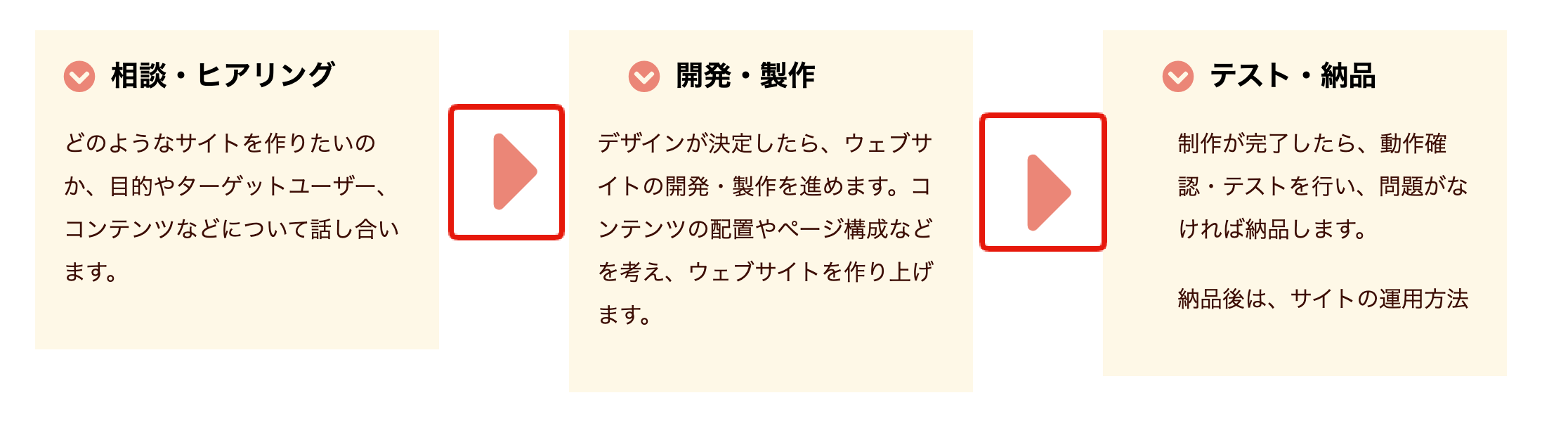
色々なパーツを作ろう!の講座内で作成したフロー・流れのデモサイトでも紹介しましたが
実際に作成したデモページはこちら
以前講座内で作成したデモサイトにデモページを追加しました。
作成した内容
この右向きの矢印は、パソコンでは問題ないですが、
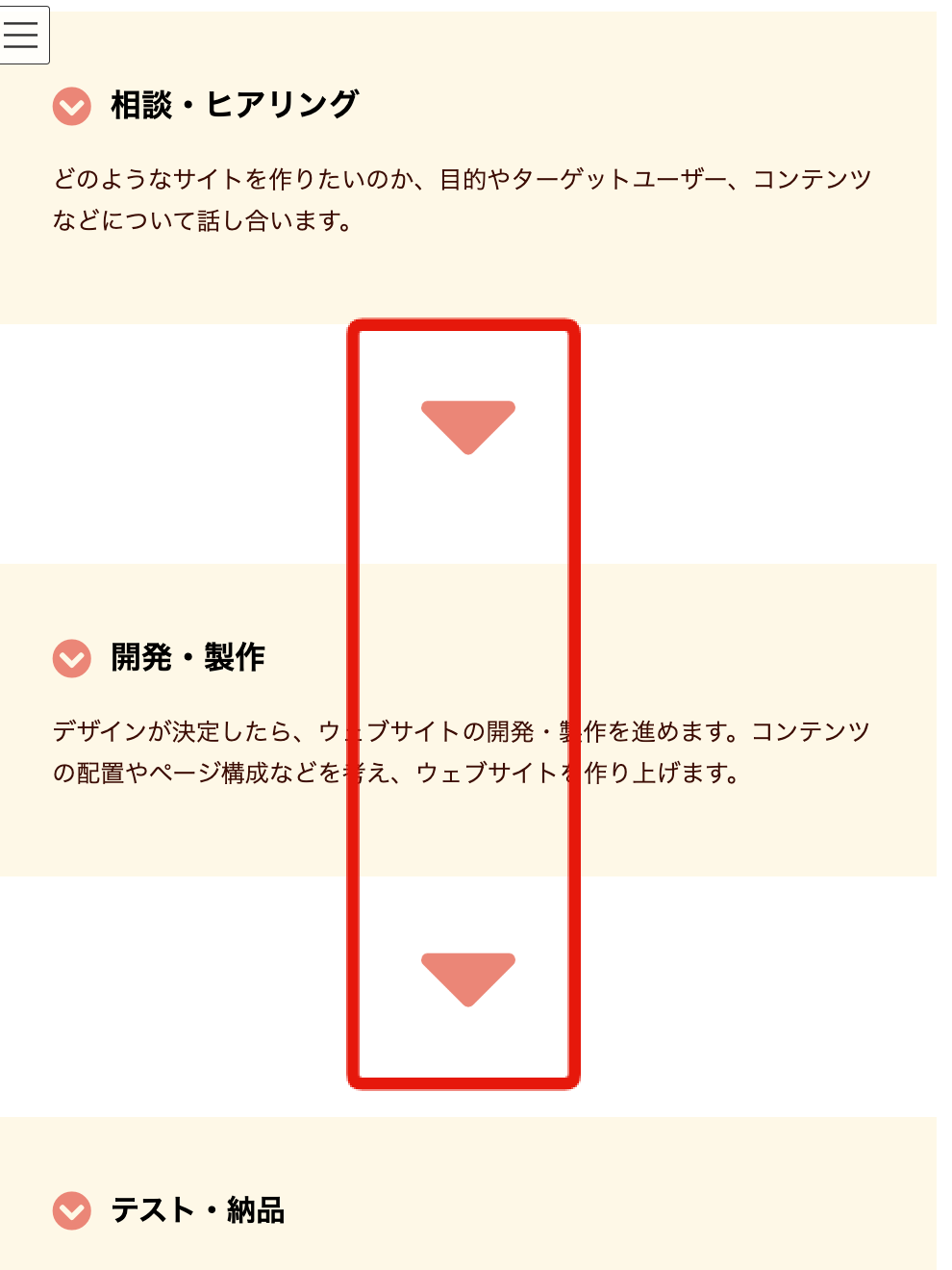
スマホで見るとこうなります。
それをスマホで見ても矢印が下になるようにしました。
次は、作ったパーツやページのインポートとエクスポート
以前に作ったデモサイトと当サイトはドメインが異なるので、デモサイトで作ったページを当サイト(異なるドメインの別サイトで利用できるように持ってくる方法を紹介しました)