ホームページが完成したら、ぜひ設定して欲しいのが
favicon(ファビコン)とOGP画像(オージーピー画像)です。
faviconとは?
favicon(ファビコン)は、このような画像です。

目次
Toggle今回は、OGP画像について紹介します。
OGP画像は、シェアされたときに自動で表示される画像です。
よくFacebookチャットやLINEやTwitter等でお友達にURLを送ると、勝手に画像も表示されるものです。
設定していなくても何かしら表示されます。
ただ設定していないと意図しない画像になるためぜひ設定して欲しい画像です。
まずは、現状のOGP画像の確認をしましょう
OGP画像の確認は、自分でシェアをして実際に確認をしてもいいのですが、その都度ですと面倒ですので、シェアデバッカーで行います。
URLを入れて「デバッグ」をクリックします。
https://developers.facebook.com/tools/debug/?locale=ja_JP
作ったばかりのホームページでは、下記のように表示されるかもしれません。
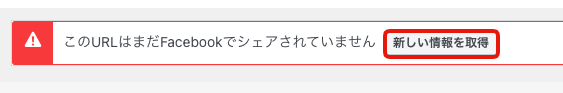
このURLはまだFacebookでシェアされていません
このURLはまだFacebookでシェアされていませんと表示された場合は、「新しい情報を取得」をクリックします。
OGP画像を直した際の確認方法
今後、OGP画像を直した際に、前と同じ画像が表示された場合は、
前回のURLスクレイピングの日時と方法 の
スクレイピングの実行時間の「もう一度スクレイピング」をクリックします。
当サイトのOGP画像
当サイトは、こちらの画像になっています(はっちゃんのEXILE(エグザイル)風夏バージョンですね)
OGP画像の設定方法
OGP画像の設定方法はいくつかあります。
WordPressのテーマでの設定
WordPressのテーマに設定するところがあればそちらから行います。
SEOプラグインでの設定
Yoast SEOプラグインなどのSEOプラグインで設定することができます。
投稿もしくは固定ページのアイキャッチ画像
WordPressの投稿もしくは固定ページのアイキャッチ画像に入れたものがOGP画像になる設定になっている
その他
通常は上記の3つがメジャーかと思いますが、
他にも、テーマのファイルに直接書き込む方法や、OGP専用のプラグインを入れる場合などがあります。